Nesse post vamos mostrar como é fácil criar uma nova página ou um novo post usando os elementos básicos do elementor, o primeiro passo é criar uma nova página ou um novo post, para isso veja o caminho abaixo:
Nova página, acesse Páginas > Adicionar nova.
Novo post, acesse Posts > Adicionar novo.
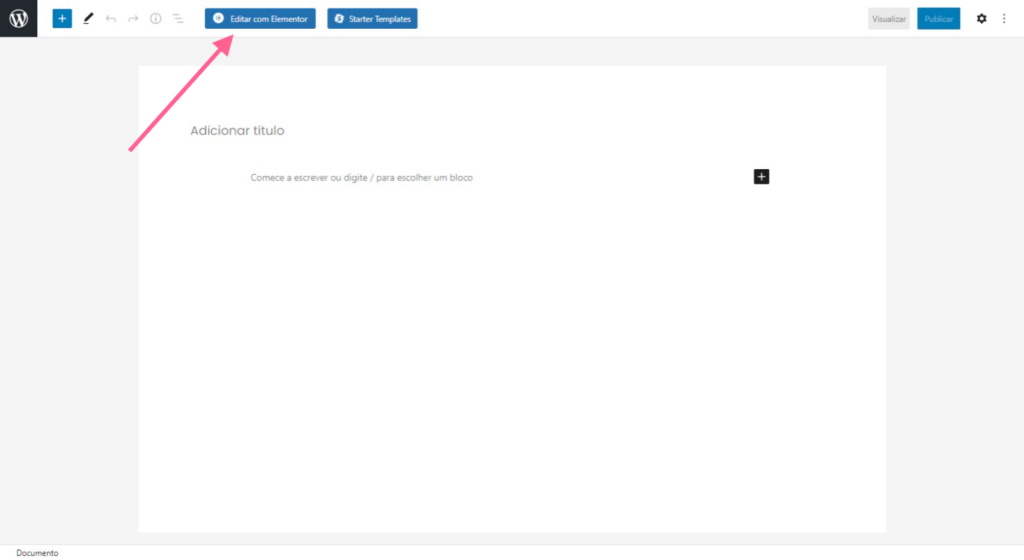
Caso o seu novo item abra com o editor Gutenberg que é o editor padrão do WordPress, clique no botão clamado Editar com Elementor.

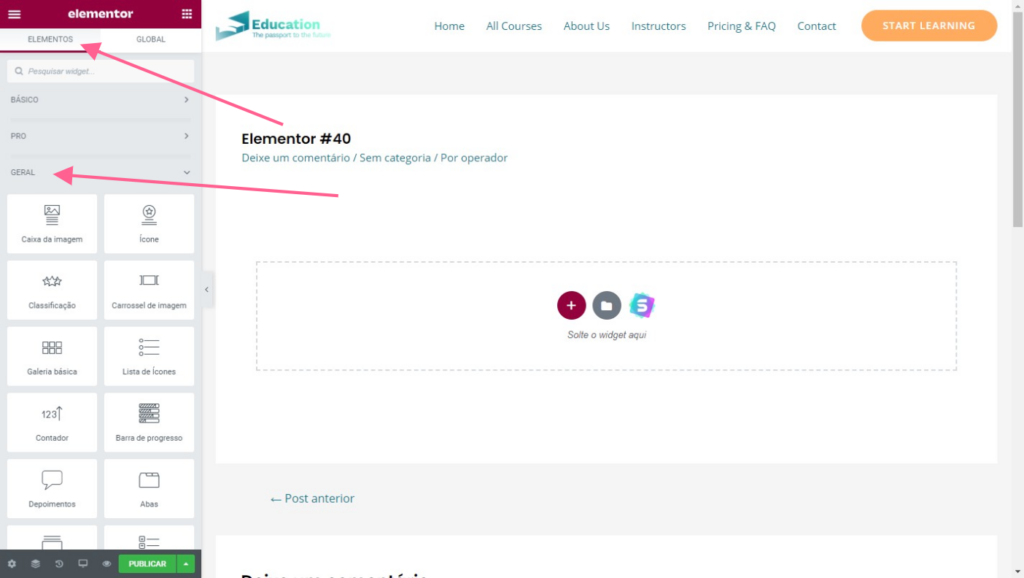
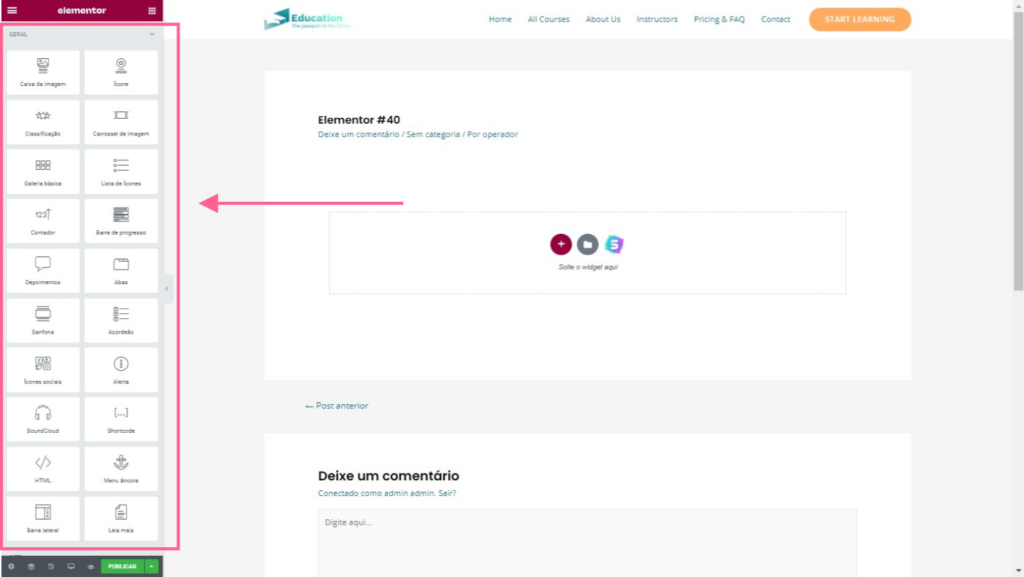
Para utilizar a sessão pro do Elementor, no menu lateral esquerdo da sua página ou post acesse a aba ELEMENTOS, role abaixo até a seleção GERAL.

Veja a lista de elementos Gerais que poderão ser usados, falaremos um pouco de cada um deles mais abaixo:
1 Caixa de Imagem
2 Ícone
3 Classificação
4 Carrossel de Imagem
5 Galeria Básica
6 Lista de Ícones
7 Contador
8 Barra de progresso
9 Depoimentos
10 Abas
11 Sanfona
12 Acordeão
13 Ícones Sociais
14 Alerta
15 SoundCloud
16 Shortcode
17 HTML
18 Menu âncora
19 Barra Lateral
20 Leia Mais

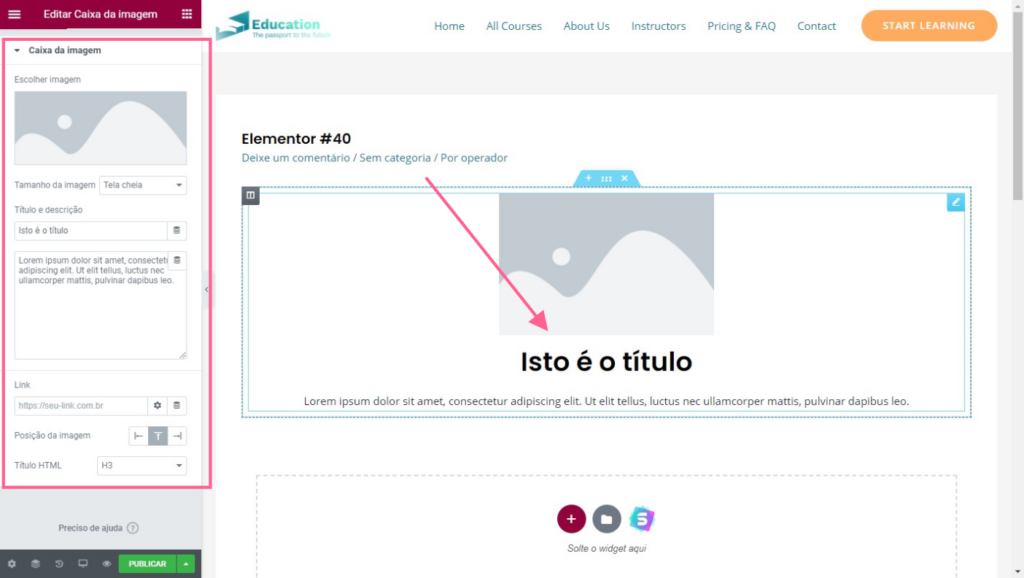
1 Caixa de Imagem (Image Box Widget)
O Widget de caixa de imagem permite adicionar uma caixa de imagem que combina uma imagem com um título e texto, que é frequentemente usado nas seções Recursos, como uma alternativa ao uso do widget Caixa de ícones.
- Escolher imagem : selecione uma imagem da biblioteca de mídia ou carregue uma nova imagem
- Tamanho da imagem : selecione o tamanho da imagem, de miniatura a completa, ou insira um tamanho personalizado
- Título e descrição : adicione o título e a descrição que irão aparecer na caixa da imagem
- Link para : Insira o URL do link do item. Clique na engrenagem Opções de link
 para adicionar rel=nofollow ao link ou para abri-lo em uma nova janela.
para adicionar rel=nofollow ao link ou para abri-lo em uma nova janela. - Posição da imagem : defina a posição da imagem para a esquerda, superior ou direita, em relação ao título e à descrição (na visualização do celular ficará centralizado).
- Tag HTML do título : defina a tag HTML do título como H1… H6, div, spam ou parágrafo

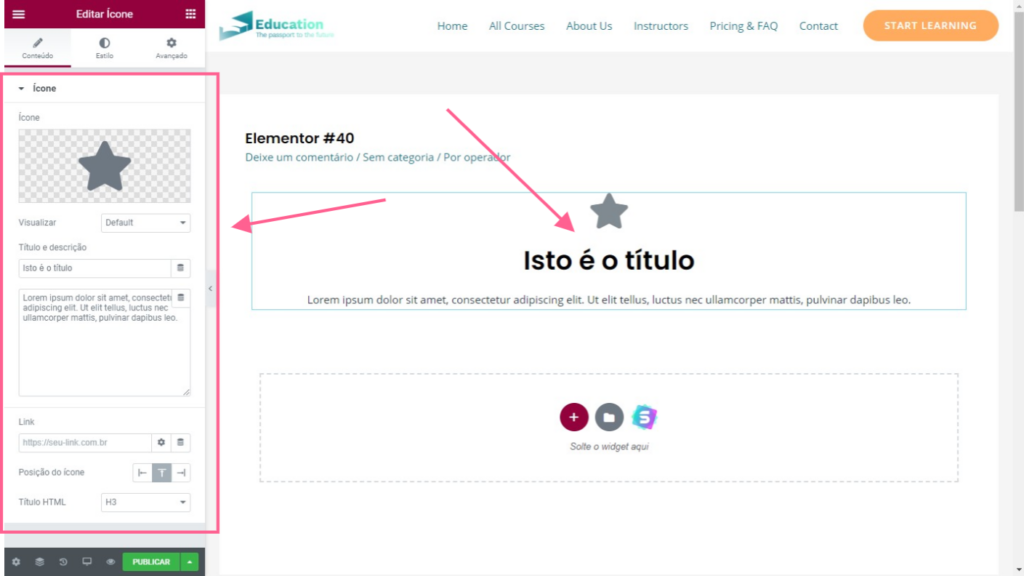
2 Ícone (Icon Box Widget)
As caixas de ícones são muito úteis na criação de sites. O uso mais comum é para seções que listam recursos de produtos ou serviços. Neste tutorial em vídeo, você verá as várias opções disponíveis para personalizar cada elemento deste widget: o ícone, o título e a descrição. Os ícones são derivados dos Font Awesome Icons, e você pode pesquisá-los e escolher o correto.
Na guia de conteúdo, você tem controle total sobre o conteúdo do widget.
- Visualização – Defina a visualização do ícone como ‘Padrão’, ‘Empilhado’ ou ‘Emoldurado’. Empilhado com um fundo e emoldurado com uma moldura ao redor do ícone.
- Choose Icon – Aqui você tem uma lista de toda a coleção de ícones Font Awesome.
- Título e descrição – insira o título e a descrição do widget Icon Box.
- Link para – insira um link e escolha se ele será aberto em uma nova janela.
- Posição do ícone – Defina a posição do ícone no lado esquerdo, superior ou direito da caixa (na visualização do celular ele permanecerá centralizado).
- Tag HTML de título – Escolha a tag de título, de H1..H6, Div, Span ou P.

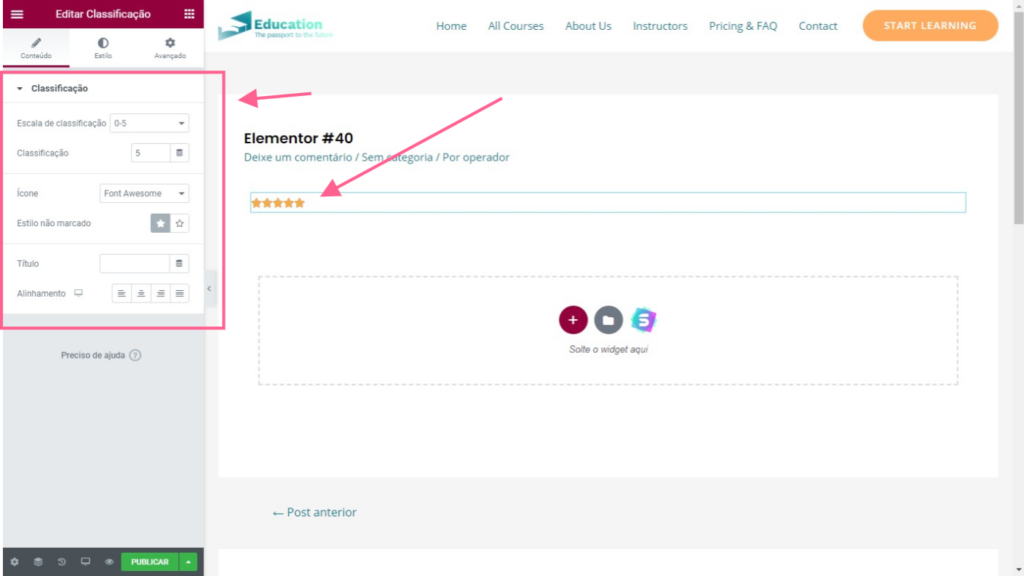
3 Classificação (Star Rating Widget)
O widget Classificação por estrelas permite que você exiba classificações por estrelas atribuídas ao autor em seu conteúdo. Tanto o rótulo quanto as estrelas são totalmente personalizáveis quanto ao tamanho, cor e tipografia.
- Escala de avaliação : escolha uma escala de 0 a 5 ou 0 a 10
- Classificação : atribua uma classificação numérica para o elemento, com base na escala escolhida
- Ícone : escolha o tipo de ícone a ser usado, Font Awesome ou Unicode
- Estilo desmarcado: Escolha Sólido ou Contorno para ícones desmarcados
- Título : insira o título da avaliação
- Alinhamento : Alinhe a classificação, à esquerda, ao centro, à direita ou justificado

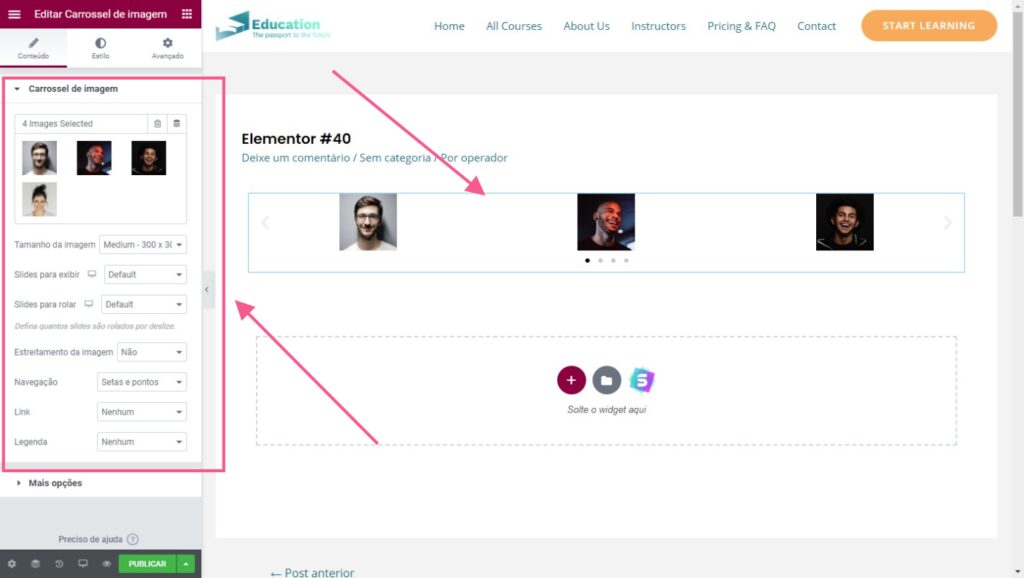
4 Carrossel de Imagem (Image Carousel Widget)
O widget do carrossel de imagens permite adicionar galerias interessantes e dinâmicas às suas páginas.
Carrossel de Imagens
- Clique no botão Adicionar imagem para selecionar as imagens a serem exibidas. Uma vez selecionado, clique no botão Criar uma Nova Galeria e, em seguida, clique no botão Inserir Galeria .
- Tamanho da imagem : escolha o tamanho da imagem, de miniatura a completa, ou insira um tamanho personalizado
- Slides para mostrar : selecione o número de slides para mostrar de uma vez, de 1 a 10, disponível para desktop, tablet e dispositivos móveis
- Slides para rolar : defina quantos slides são rolados por deslize
- Ampliação da imagem : selecione Sim ou Não
- Navegação : selecione para exibir setas de navegação, pontos, ambos ou nenhum
- Link para : vincular imagens a seus respectivos arquivos de mídia, URLs personalizados ou nenhum
- Legenda : defina as legendas das imagens como Nenhum, Título, Legenda ou Descrição