O que é Editor Gutenberg
O Gutenberg é o novo editor do WordPress, ele está disponível na ferramenta oficialmente a partir da versão 5, a mudança veio no momento que o editor clássico já não era mais suficiente para atender as otimizações necessárias pelos usuários. O seu nome deriva de Johannes Gutenberg, que há mais de 500 anos inventou a impressora mecânica de perfil móvel. O atual editor visual exige que muitos de nós usamos shortcodes (códigos curtos) HTML para que as coisas funcionem corretamente, veja como é simples usa-lo. fonte site Kinsta e site Yogh.
Explorando as principais funcionalidades do editor Gutenberg
Se o seu WordPress já está atualizado para a versão 5 ou superior o Gutenberg já é o editor padrão dele. No início a ferramenta pode trazer um pouco de confusão mas ela está muito rápida e flexível. Vamos ver agora algumas ferramentas do editor.
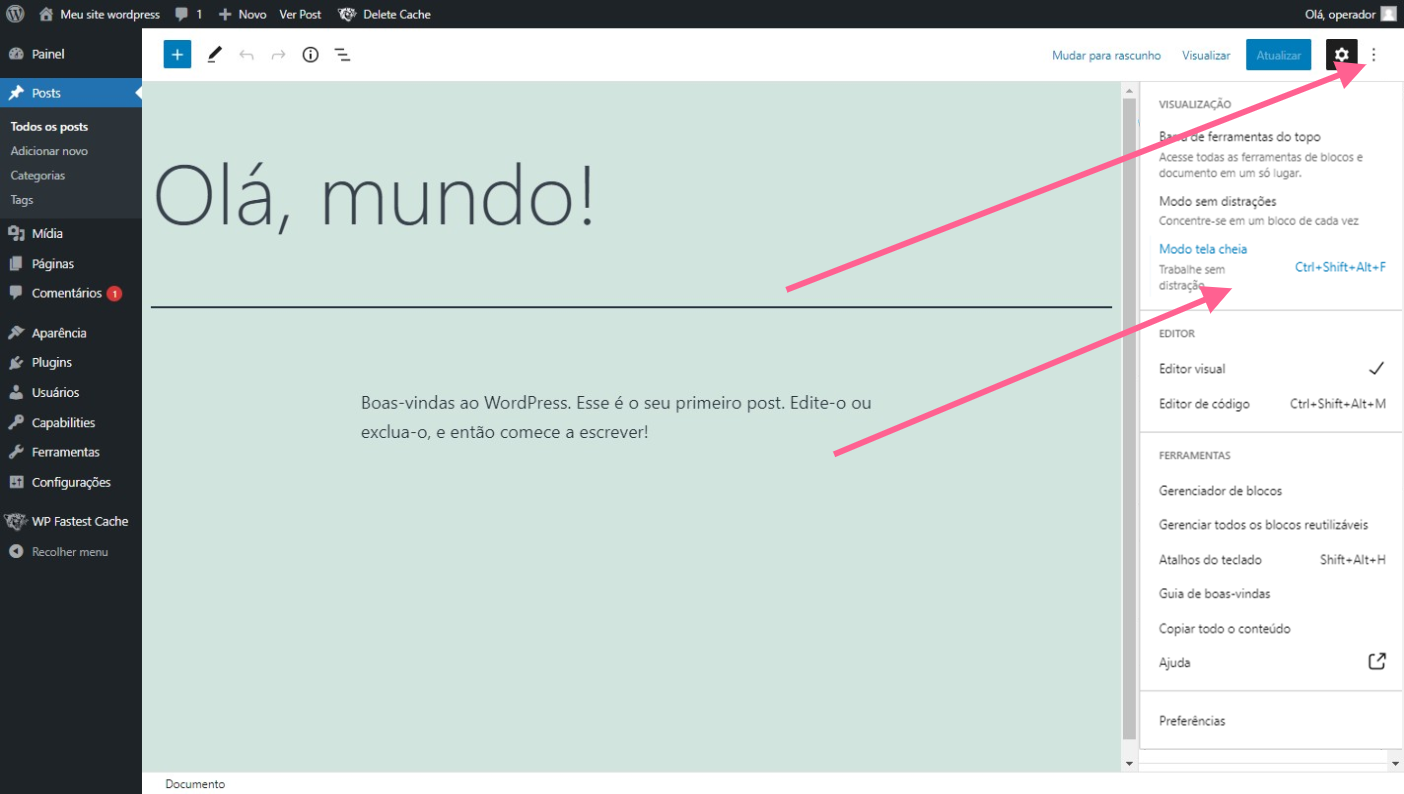
Primeiro passo, é desabilitar o modo tela cheia, assim você poderá ter acesso a sua barra lateral padrão do WordPress a qualquer momento, para isso clique nos três pontinhos no canto direito superior, após abrir o menu clique em Modo tela cheia, ao clicar o modo tela cheia é desabilitado ou você poderá usar o atalho Ctrl+Shift+Alt+F, veja abaixo.

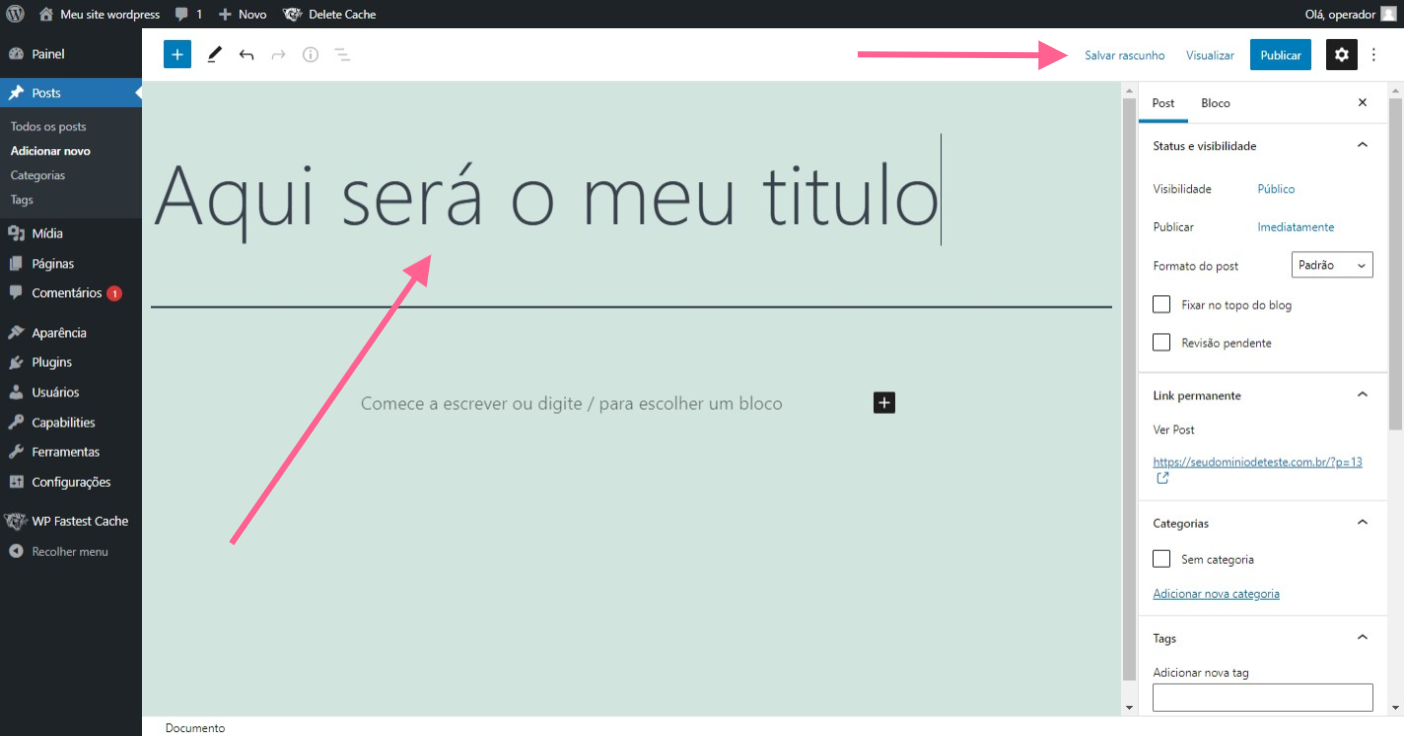
Agora vamos inserir um título para o sua postagem ou página, marcamos abaixo onde você deve inseri-lo, após inserir clique em Salvar rascunho para que o caminho URL da sua postagem ou página seja gerado. Caso você queira tornar o caminho URL da sua pagina amigável para SEO, realize as configurações mencionadas em nosso post Configurações de links permanentes WordPress.

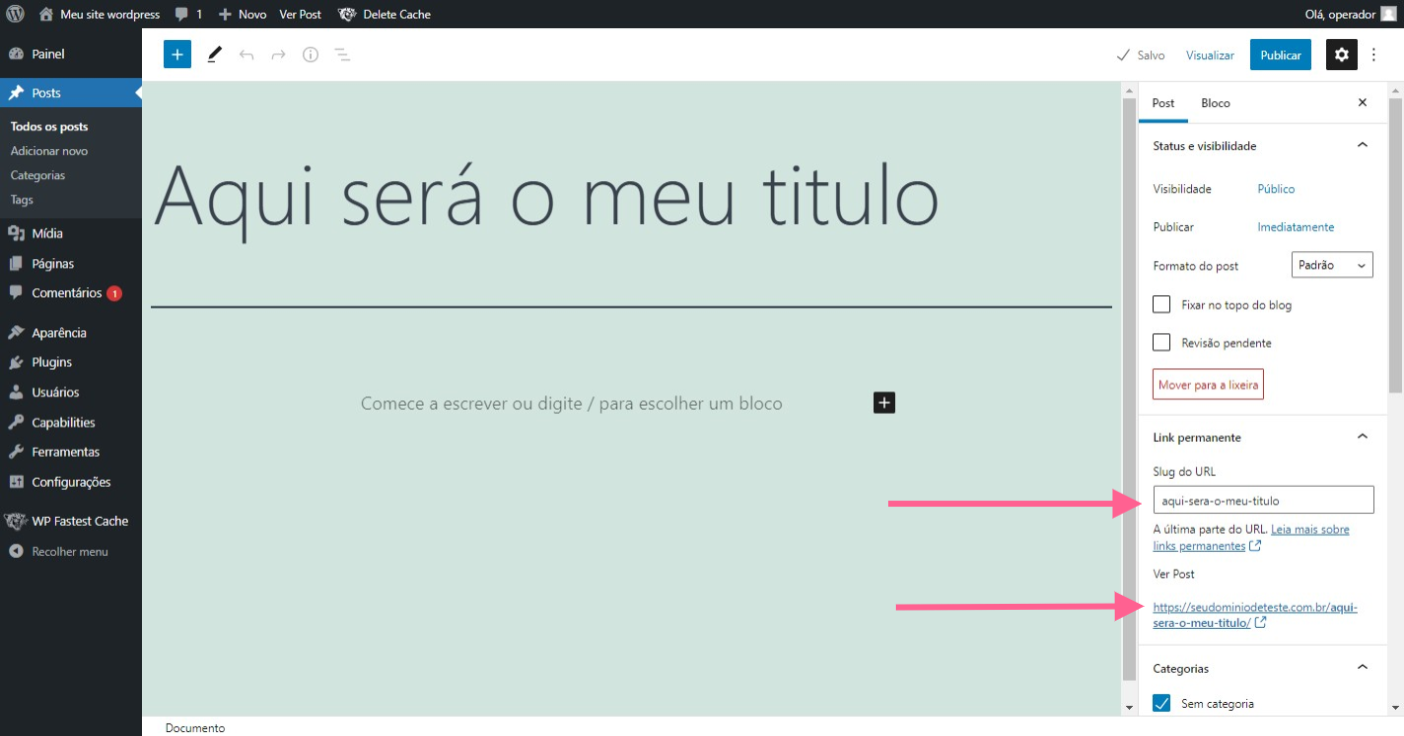
Veja como ficou o seu caminho URL, neste mesmo bloco você poderá edita-lo a qualquer momento.

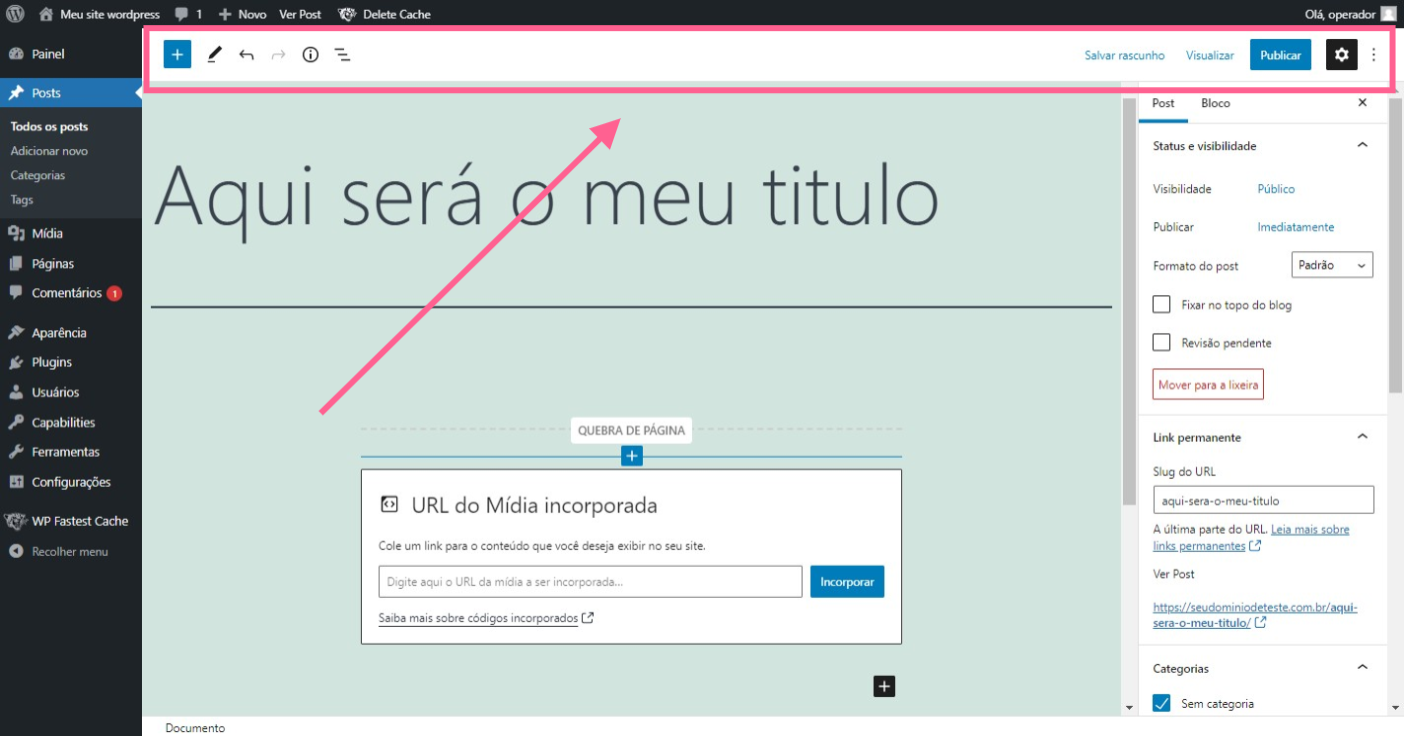
Os elementos são distribuídos de maneira diferente no novo editor, porém de fácil acesso, na barra superior estão todos os acessos rápidos, para inserir novos blocos, desfazer ações e ver o sumários dos elementos criados, ainda nessa barra no canto superior esquerdo estão localizada as opções de Salvar rascunho, Visualizar, Publicar, Atualizar a página, Opções adicionais e também a possibilidade de ocultar a barra lateral esquerda.

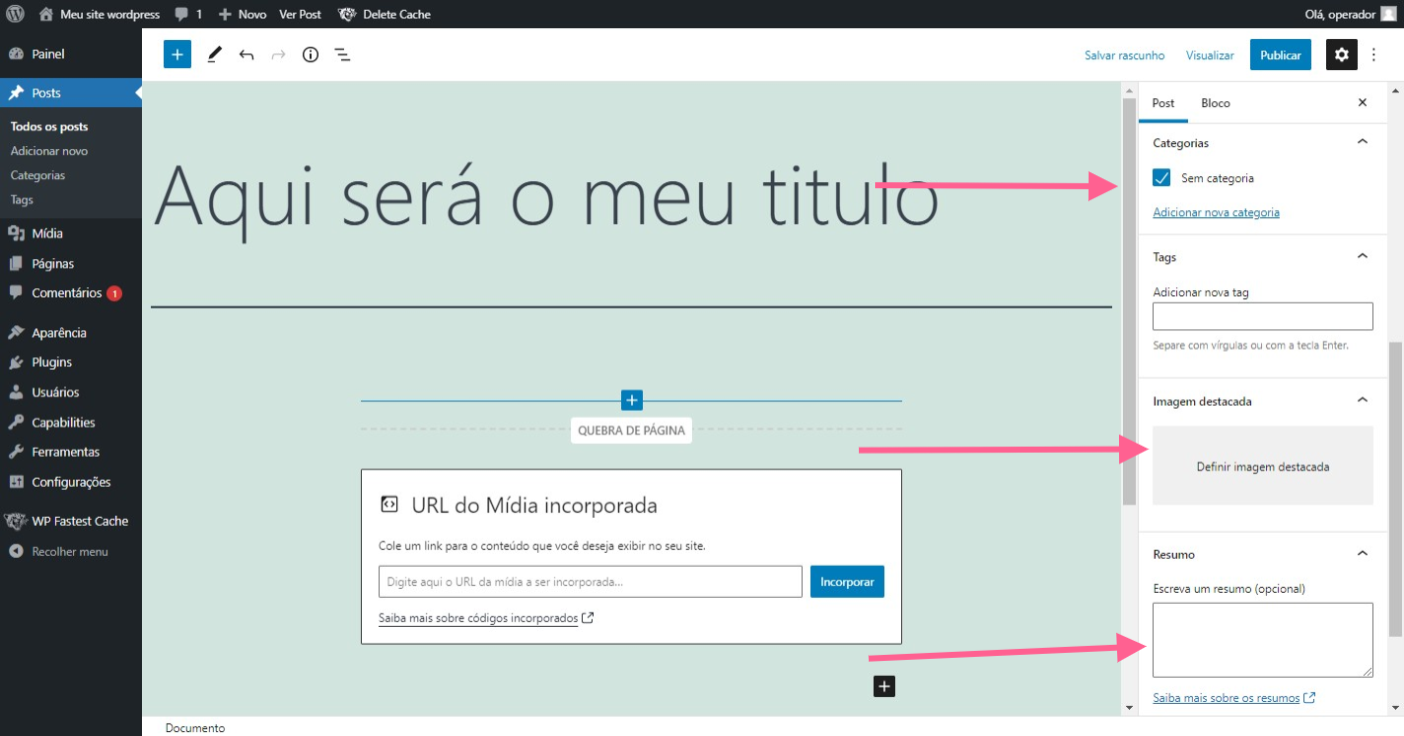
Falando em barra lateral esquerda, é nela que conseguimos fazer as configurações do documento, como categorias, resumo e imagem destacada.

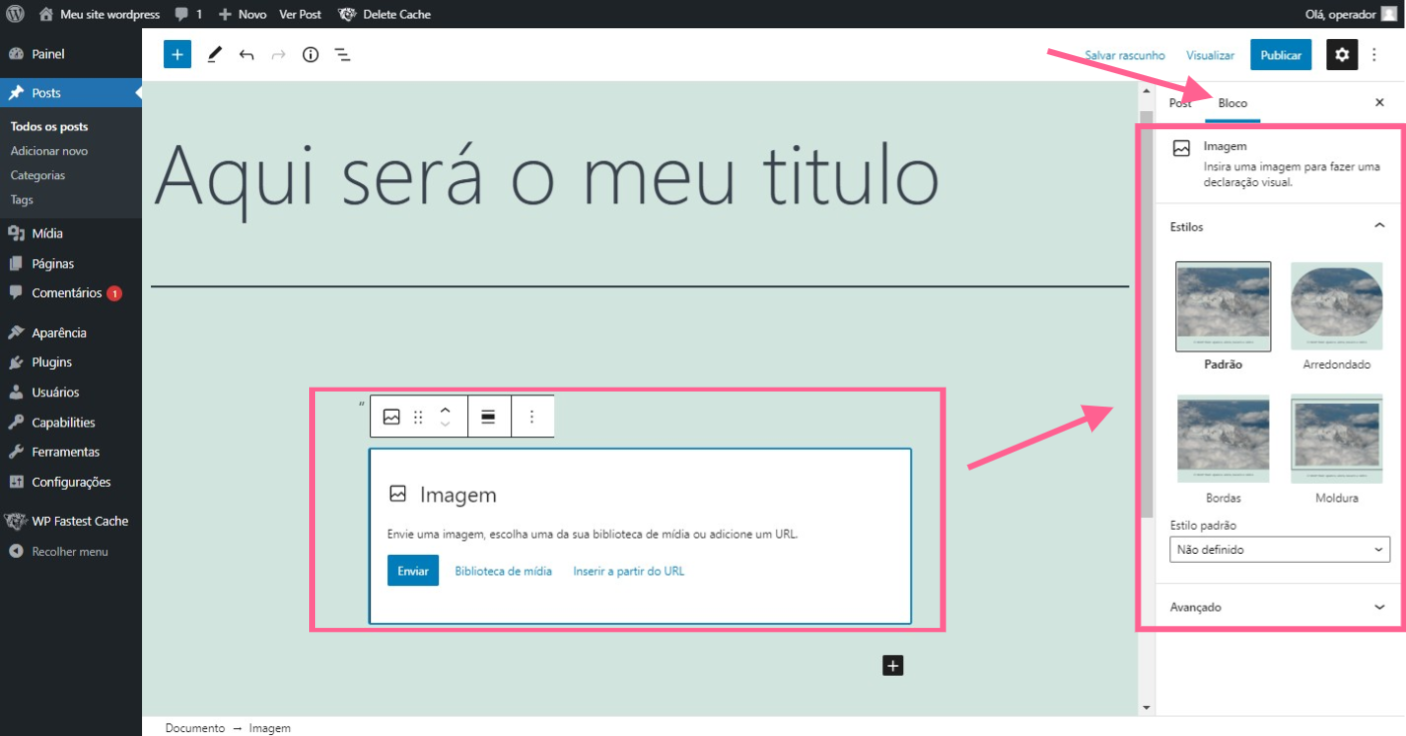
Continuando na barra lateral, na aba Bloco, você pode fazer edições no bloco que está selecionado.

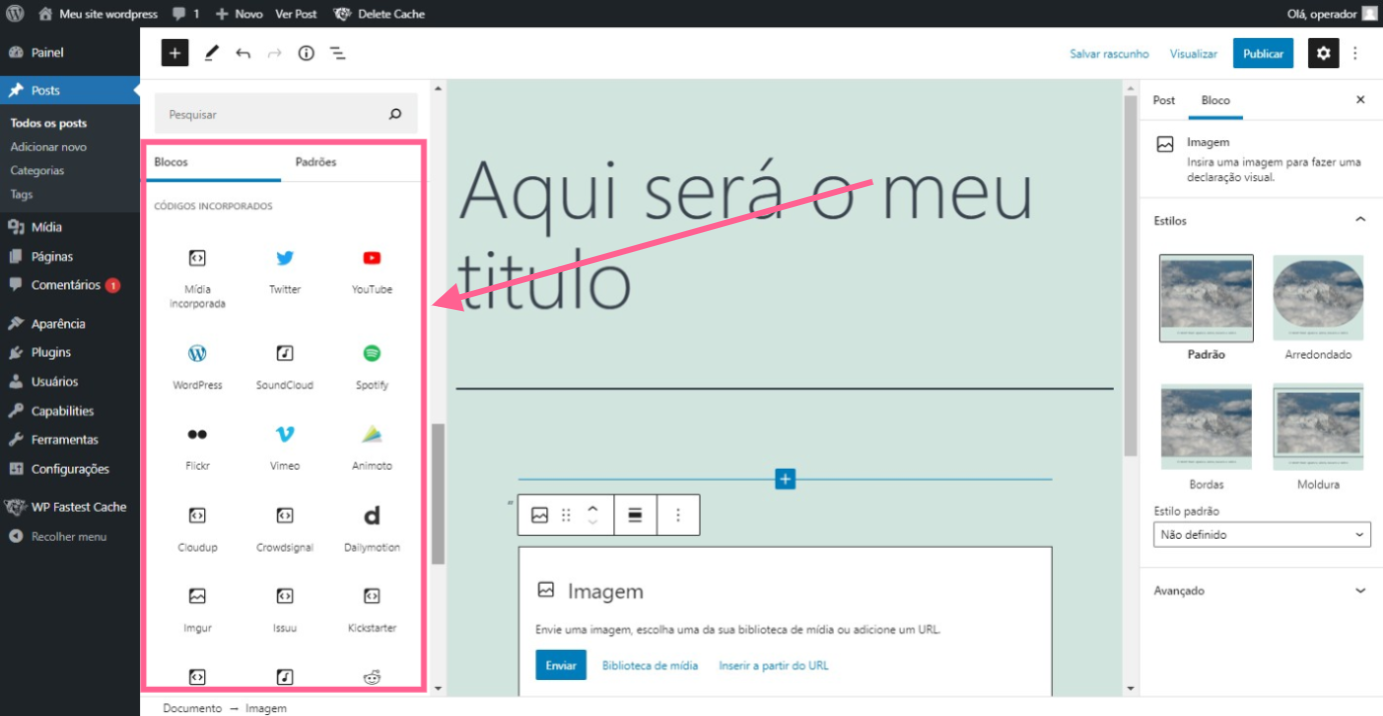
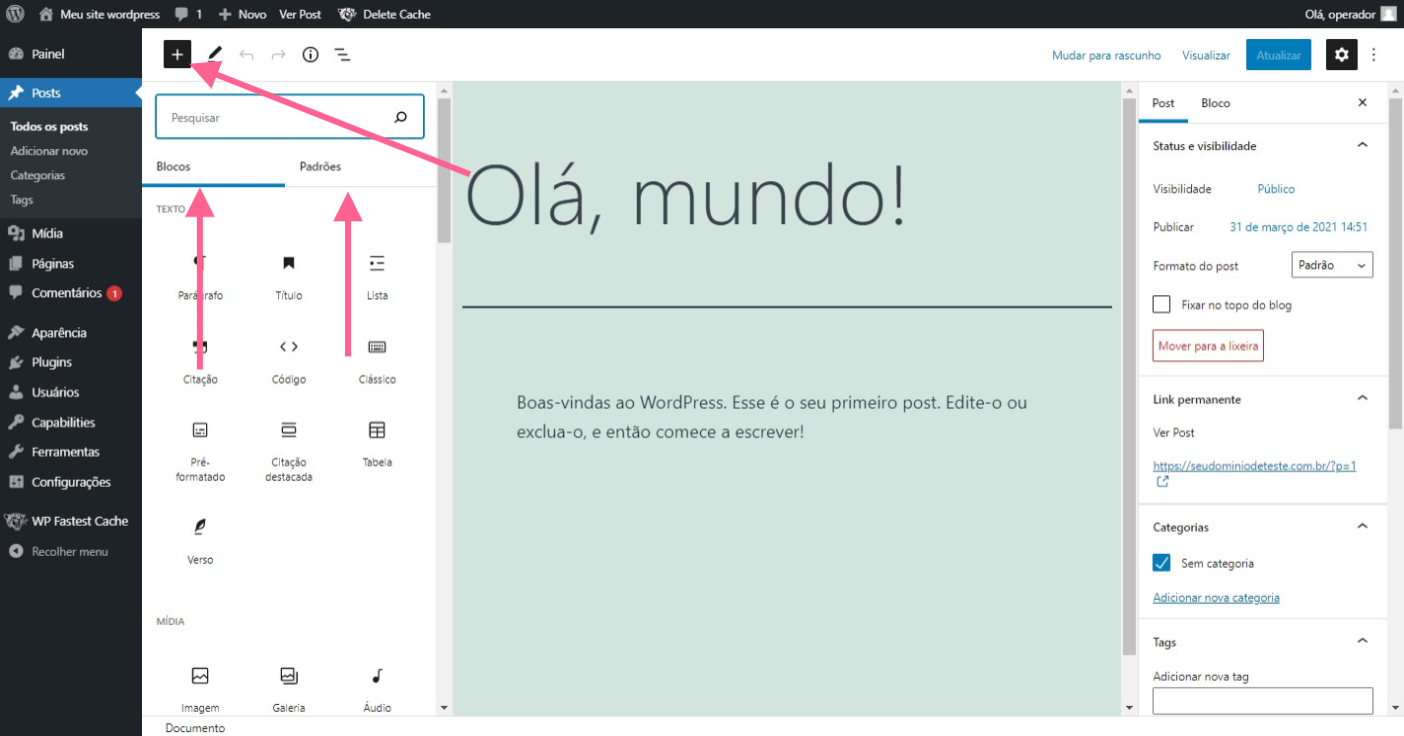
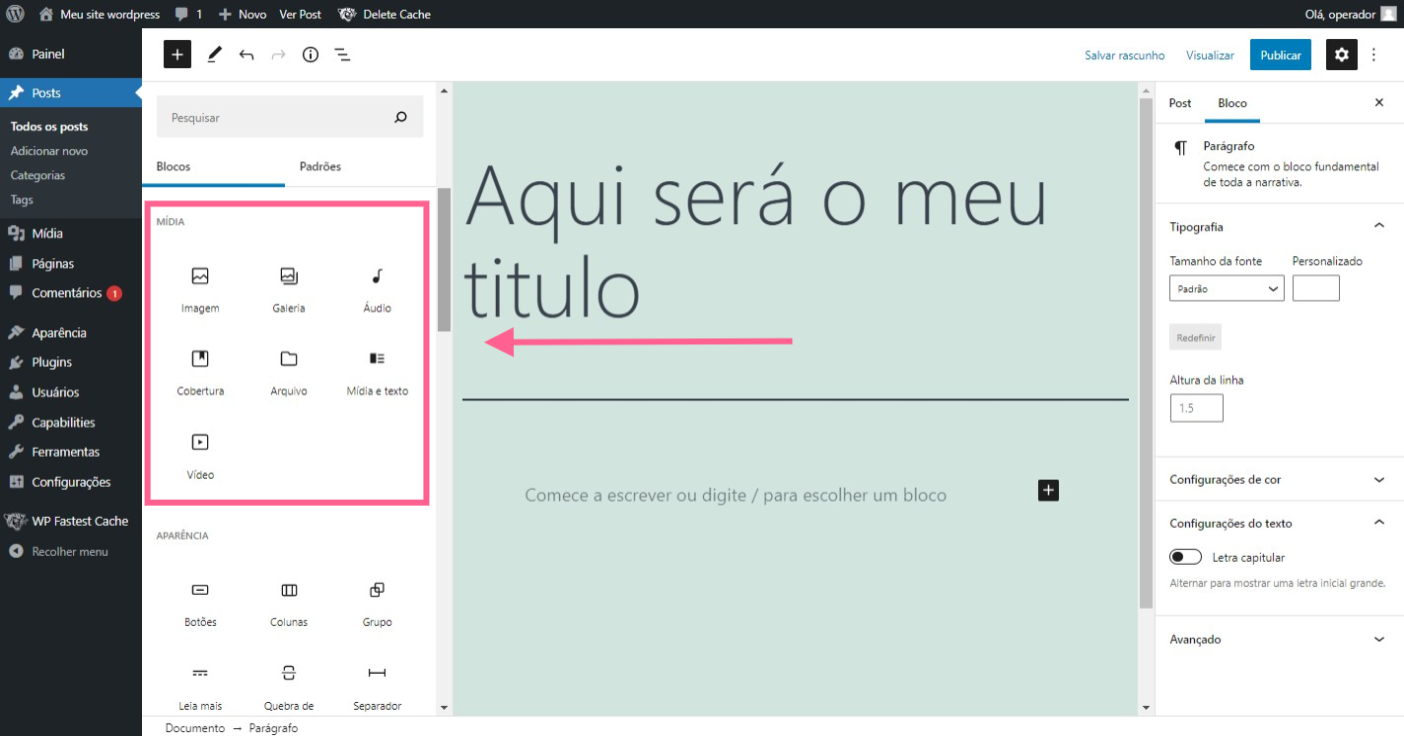
Veja como inserir novos blocos, você poderá inserir blocos do editor clicando em Blocos ou blocos do seu tema clicando em Padrões.

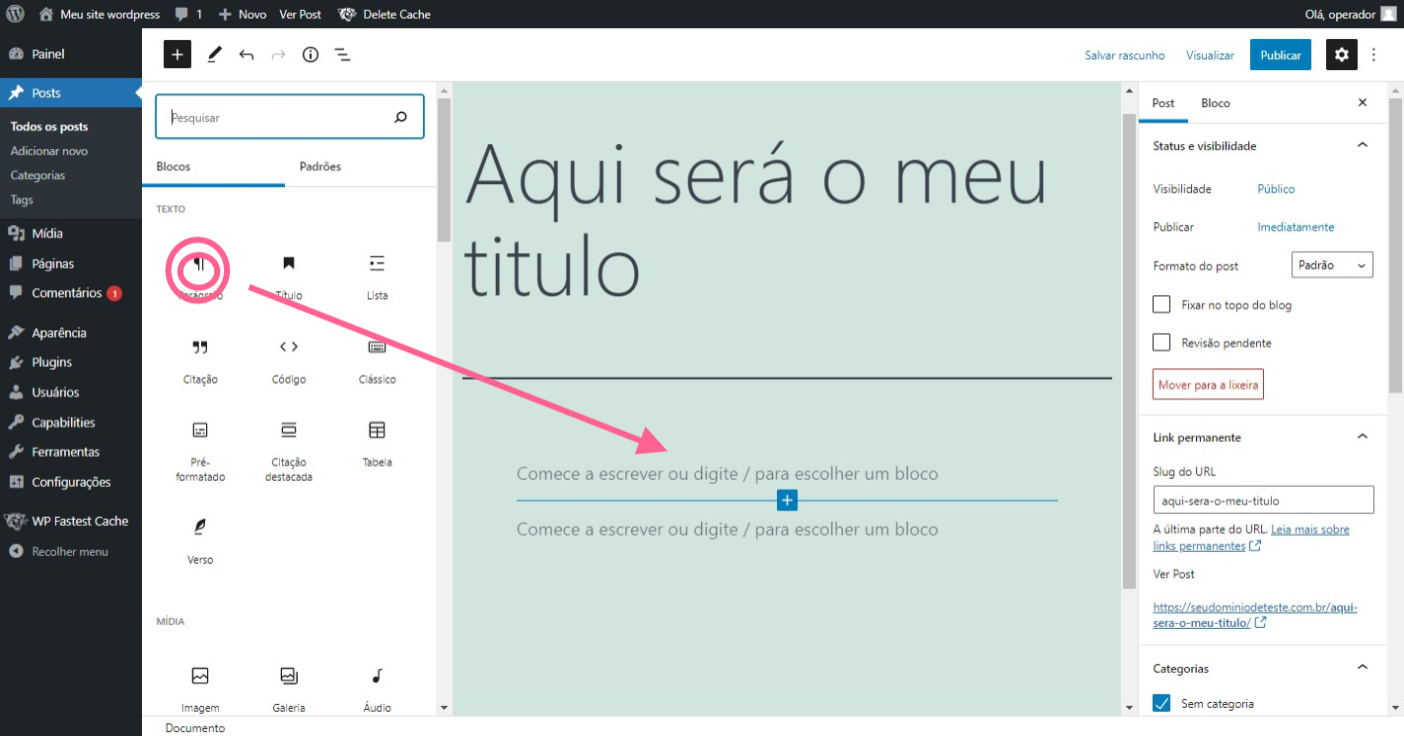
Para inserir um bloco em seu post ou página basta clicar e arrastar o bloco para o editor, veja abaixo um exemplo utilizando o item Parágrafo.

Classificamos abaixo quais são os blocos do editor separados por grupo.
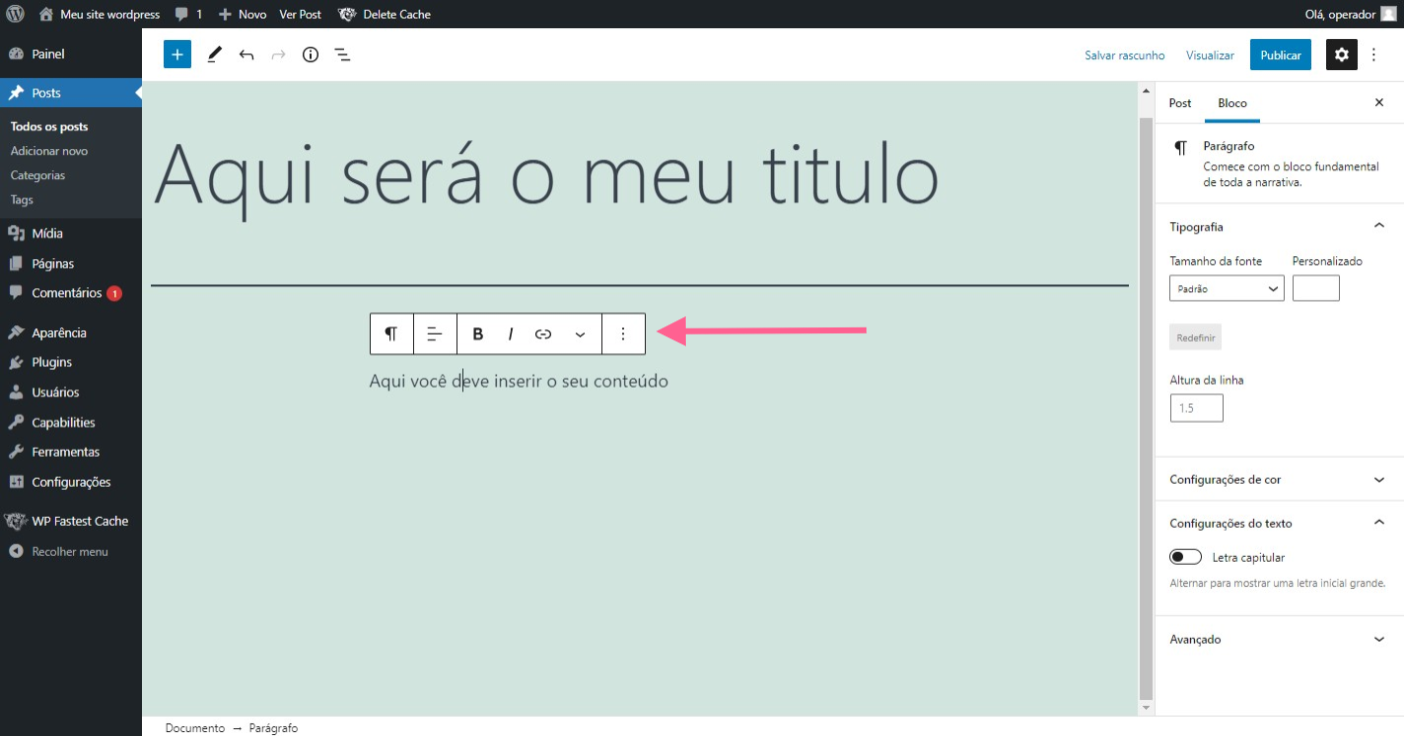
Blocos de texto Parágrafo WordPress
Utilizado para inserir um parágrafo para texto.
O primeiro grupo de ferramentas do editor é usado para transformar o bloco para outro tipo de bloco dentro do mesmo grupo, são eles, Título, Lista, Citação, Coluna, Grupo, Pré-formato, Citação destacada e verso. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas é utilizado para alinhar seu texto, você poderá alinhá-lo para à esquerda, ao centro ou à esquerda.
O terceiro grupo de ferramentas é utilizado para deixar o texto selecionado em negrito, em itálico, criar um link ou âncora no texto selecionado, edição de cor de fonte, inserção de código embutido, imagem embutida e entre outras opções avançadas.
O quarto grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.

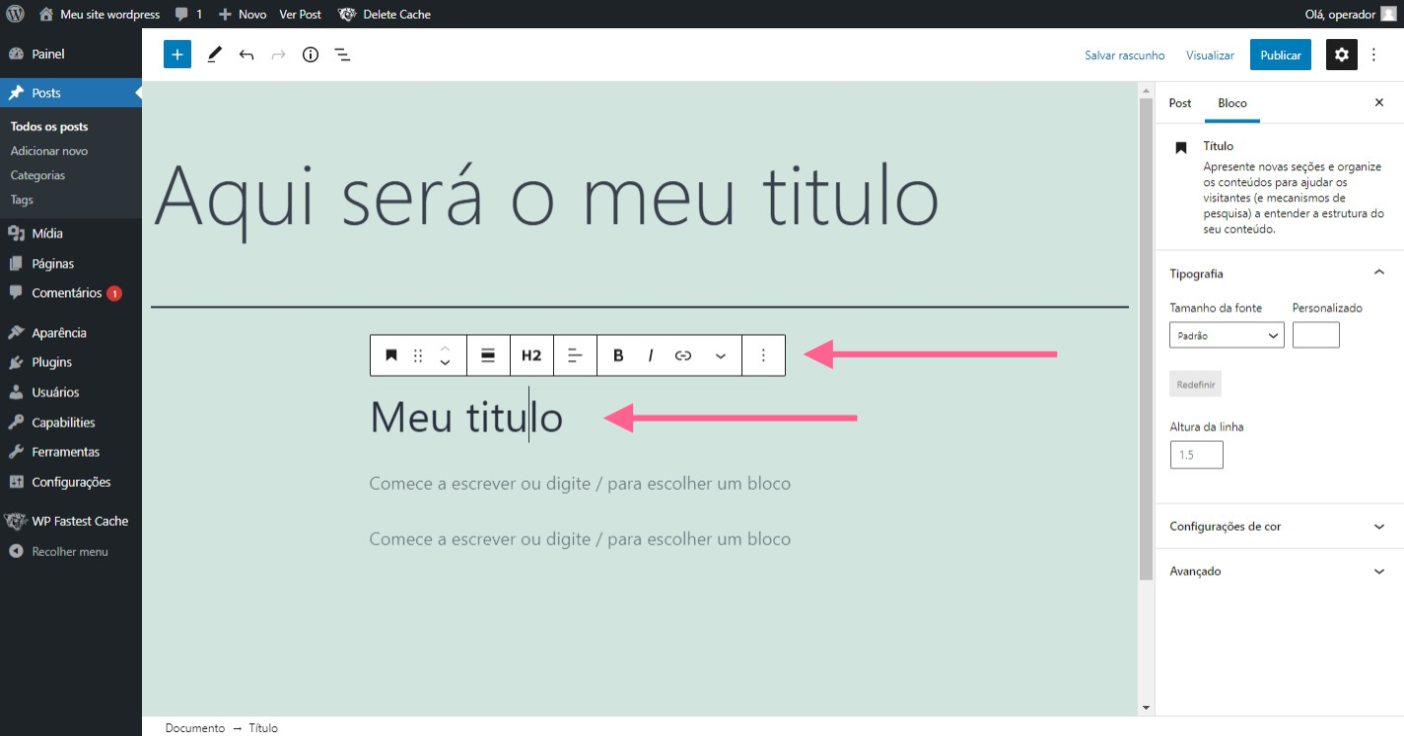
Blocos de texto Título WordPress
Utilizado para Inserir título de um texto especifico.
O primeiro grupo de ferramentas do editor é usado para transformar o bloco para outro tipo de bloco dentro do mesmo grupo, são eles, Paragrafo, Lista, Citação, Coluna, Grupo, Pré-formato, Citação destacada e verso. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas do editor é usado para transformar a largura do seu bloco, são elas, largura ampla e largura total.
O terceiro grupo de ferramentas do editor é usado para alterar o nível do seu título, podendo ser usado, H1, H2, H3, H4 ,H5 e H6.
O quarto grupo de ferramentas do editor é usado para alinhar seu texto, você poderá alinhá-lo para à esquerda, ao centro ou à esquerda.
O quinto grupo de ferramentas é utilizado para deixar o texto selecionado em negrito, em itálico, criar um link ou âncora no texto selecionado, edição de cor de fonte, inserção de código embutido, imagem embutida e entre outras opções avançadas.
O sexto grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.

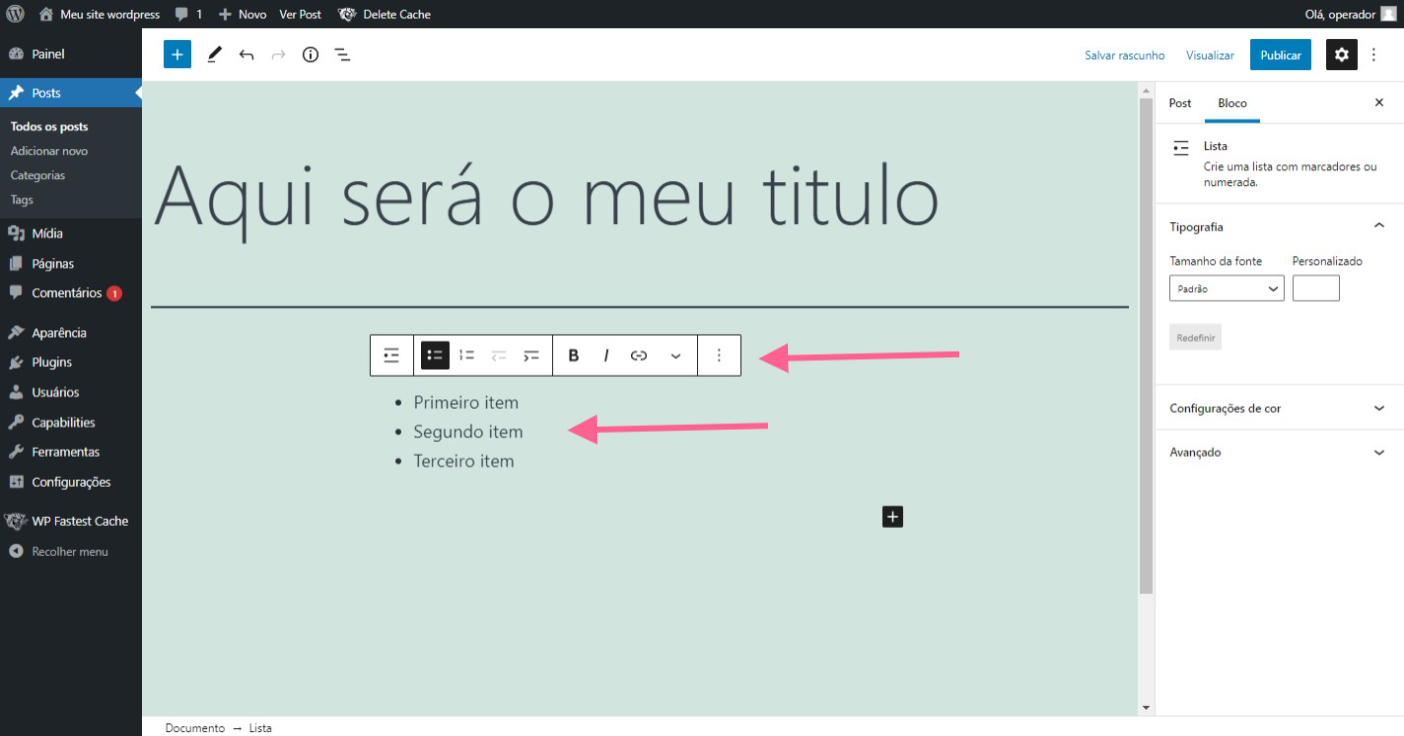
Blocos de texto Lista WordPress
Utilizado para gerar uma lista personalizada de itens.
O primeiro grupo de ferramentas do editor é usado para transformar o bloco para outro tipo de bloco dentro do mesmo grupo, são eles, Paragrafo, Título, Citação, Coluna, Grupo, Pré-formato, Citação destacada e verso. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas você pode escolher o estilo da sua lista e criar sub-itens.
O terceiro grupo de ferramentas é utilizado para deixar o texto selecionado em negrito, em itálico, criar um link ou âncora no texto selecionado, edição de cor de fonte, inserção de código embutido, imagem embutida e entre outras opções avançadas.
O quarto grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.

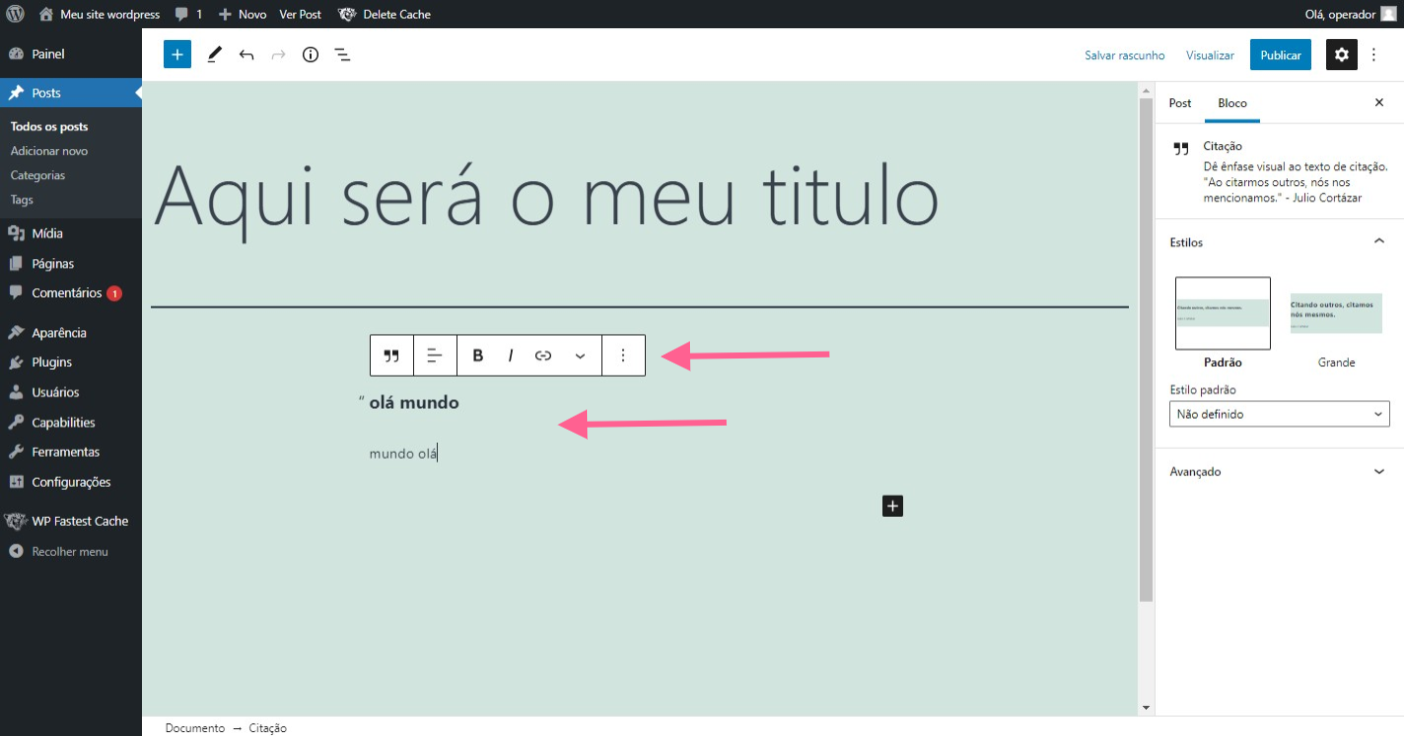
Blocos de texto Citação WordPress
Utilizado para inserir uma marca do dialogismo linguístico, feita para sustentar uma hipótese, reforçar uma ideia ou ilustrar um raciocínio.
O primeiro grupo de ferramentas do editor é usado para transformar o bloco para outro tipo de bloco dentro do mesmo grupo, são eles, Paragrafo, Título, Lista, Coluna, Grupo, Pré-formato, Citação destacada e verso. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas é utilizado para alinhar seu texto, você poderá alinhá-lo para à esquerda, ao centro ou à esquerda.
O terceiro grupo de ferramentas é utilizado para deixar o texto selecionado em negrito, em itálico, criar um link ou âncora no texto selecionado, edição de cor de fonte, inserção de código embutido, imagem embutida e entre outras opções avançadas.
O quarto grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.

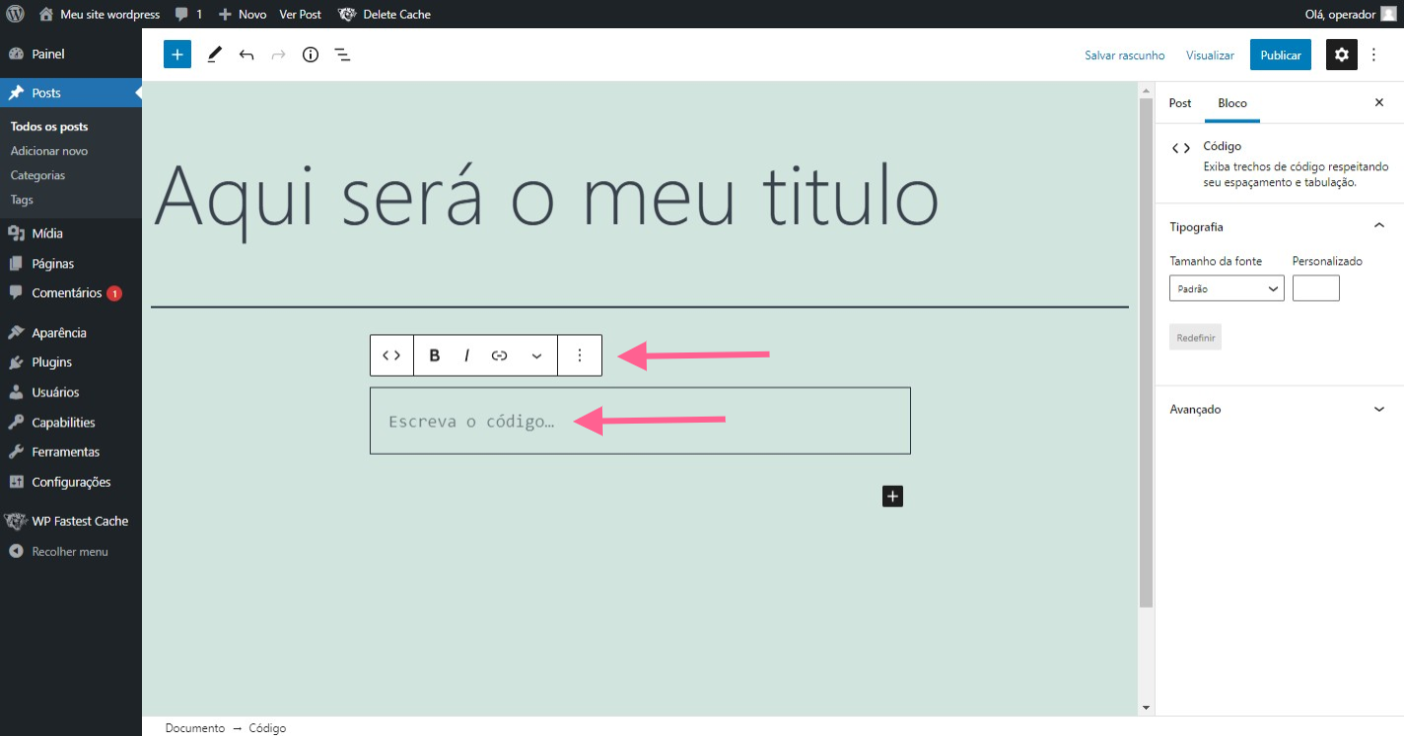
Blocos de texto Código WordPress
Exiba trechos de código respeitando seu espaçamento e tabulação.
O primeiro grupo de ferramentas do editor é usado para transformar o bloco para outro tipo de bloco dentro do mesmo grupo, são eles, Coluna, Grupo, HTML personalizado e Pré-formatação. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas é utilizado para deixar o texto selecionado em negrito, em itálico, criar um link ou âncora no texto selecionado, edição de cor de fonte, inserção de código embutido, imagem embutida e entre outras opções avançadas.
O terceiro grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.

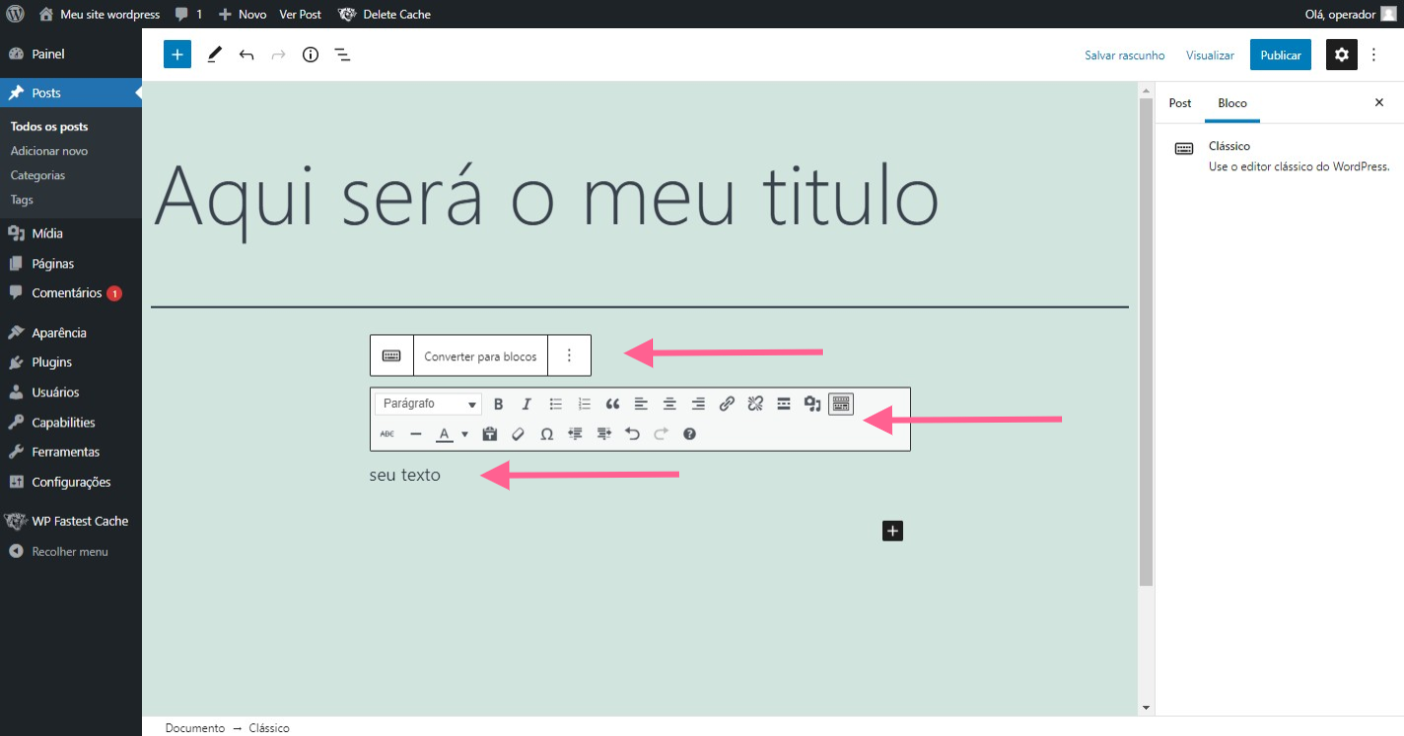
Blocos de texto Clássico WordPress
Use o editor clássico do WordPress.
O primeiro grupo de ferramentas do editor é usado para transformar o layout do bloco, podendo alterar as colunas ou grupos. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas é utilizado para converter o bloco em outro tipo de bloco.
O terceiro grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.
Dentro do editor você terá várias opções de formatação de texto como, negrito, itálico, listagens, citações, alinhamento de texto, link/âncora, inserção de tag, adicionar mídia, cor e tamanho de texto entre outros.

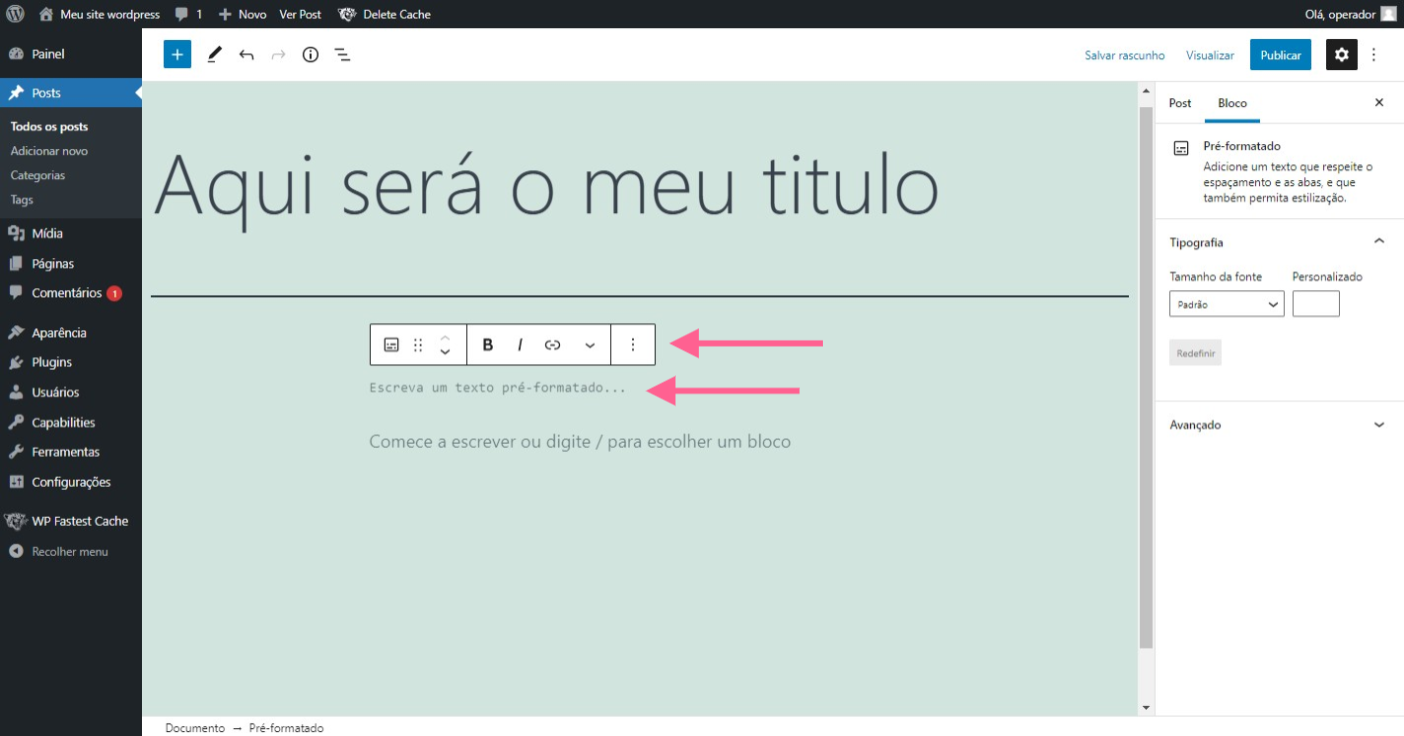
Blocos de texto Pré-formatado WordPress
Adicione um texto que respeite o espaçamento e as abas, e que também permita estilização.
O primeiro grupo de ferramentas do editor é usado para transformar o bloco para outro tipo de bloco dentro do mesmo grupo e edições de layout. Quando você tiver vários outros blocos também aparecerá ferramentas de arrastar bloco e posicionar bloco.
O segundo grupo de ferramentas é utilizado para deixar o texto selecionado em negrito, em itálico, criar um link ou âncora no texto selecionado, edição de cor de fonte, inserção de código embutido, imagem embutida e entre outras opções avançadas.
O terceiro grupo de ferramentas, é mostrado como três pontinhos, você poderá copiar o bloco, duplicar o bloco, posicionar seu bloco tanto para cima quanto para baixo, remover o bloco e entre outras opções avançadas.

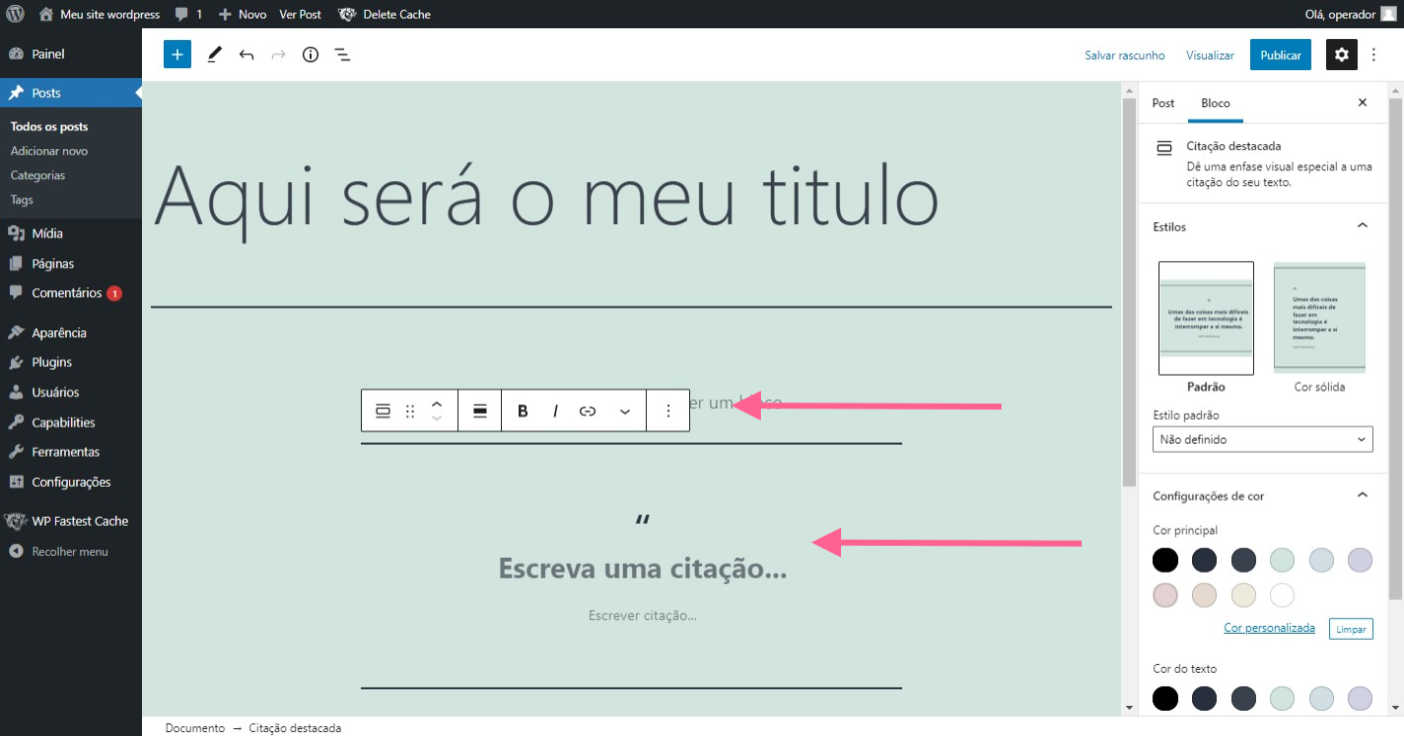
Blocos de texto Citação destacada WordPress
Dê uma ênfase visual especial a uma citação do seu texto.
As ferramentas de edição são semelhantes aos blocos anteriores.

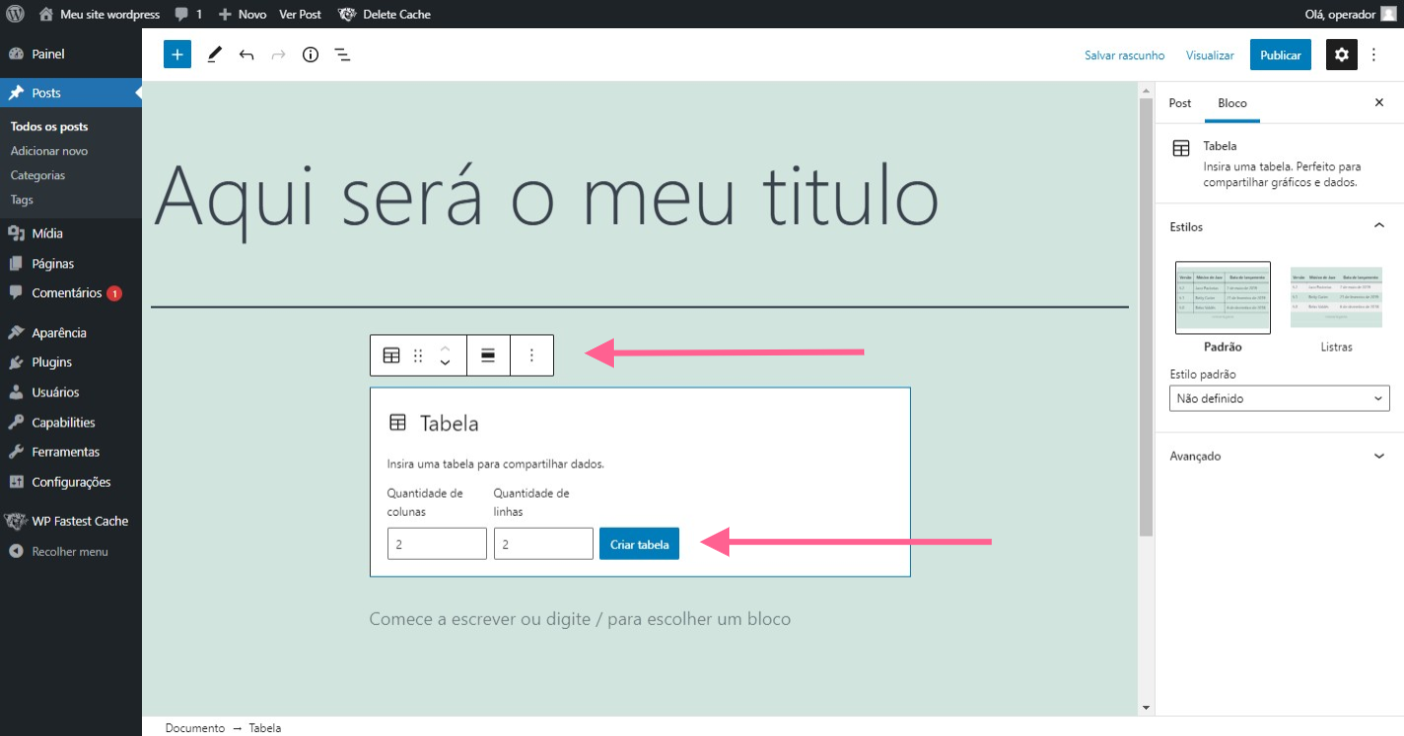
Blocos de texto Tabela WordPress
Insira uma tabela. Perfeito para compartilhar gráficos e dados.
Para inserir a tabela informe a quantidade de colunas, quantidade de linhas e clique em Criar tabela.

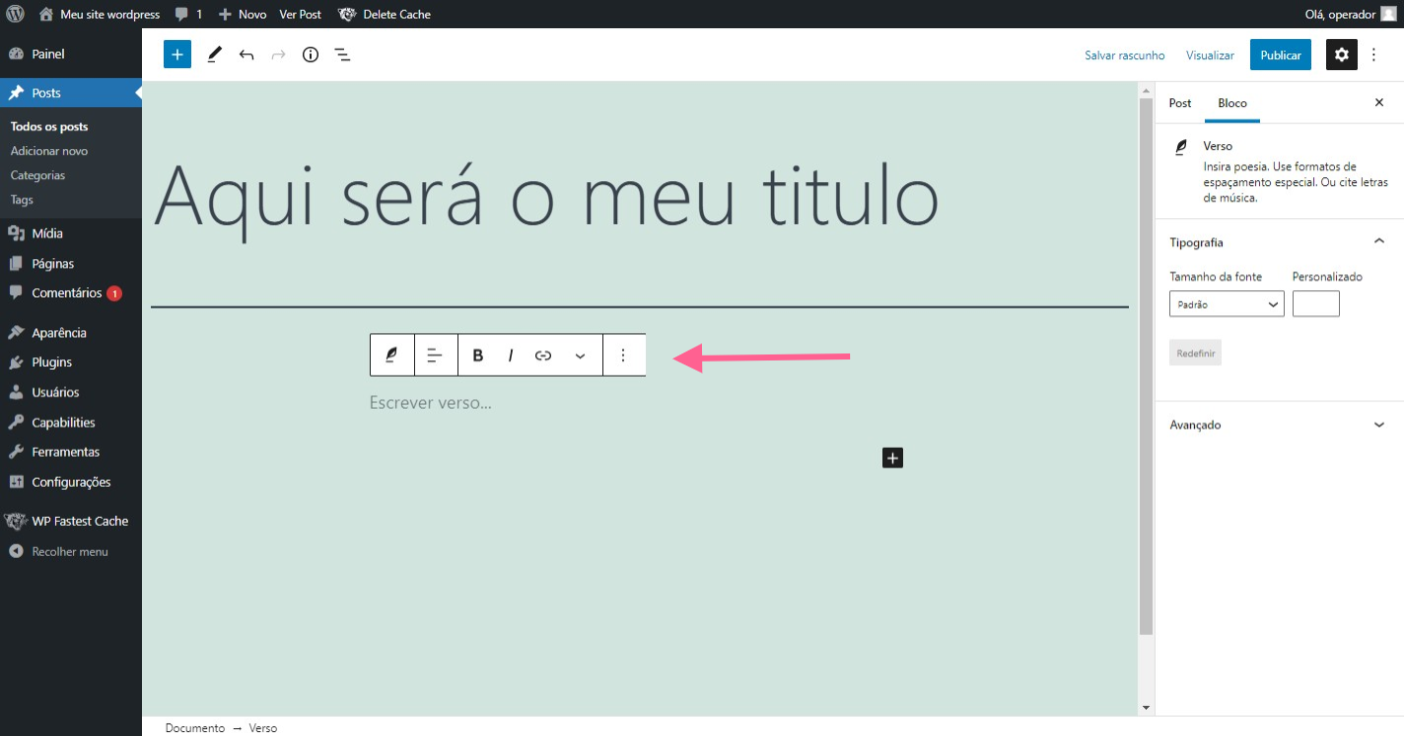
Blocos de texto Verso WordPress
Insira poesia. Use formatos de espaçamento especial. Ou cite letras de música.
As ferramentas de edição são semelhantes aos blocos anteriores.

Grupo de Blocos de Mídia

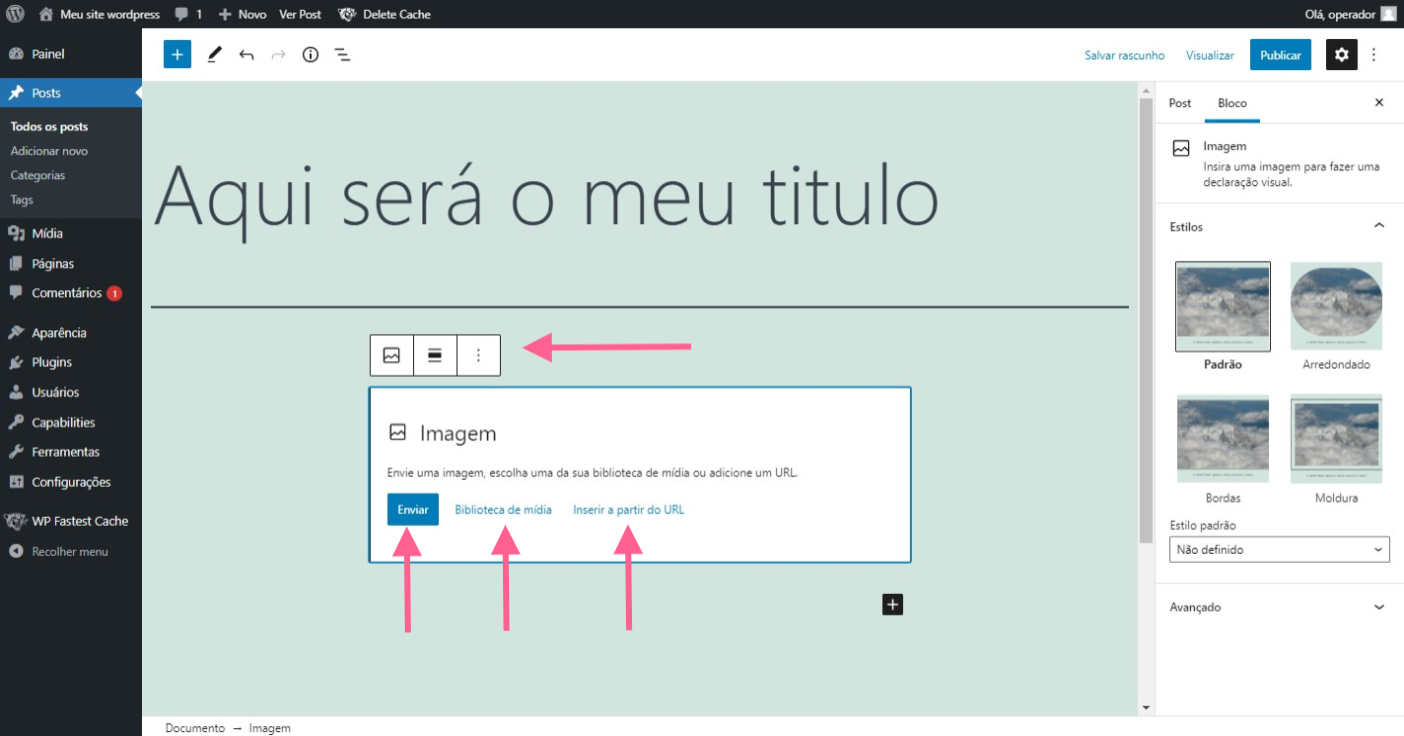
Blocos de mídia Gutenberg WordPress – Imagens
Insira uma imagem para fazer uma declaração visual.
Neste bloco você poderá enviar imagens selecionando elas a partir do diretório no seu computador, adicioná-las a partir da biblioteca de mídia do WordPress ou inserir a partir de uma URL.

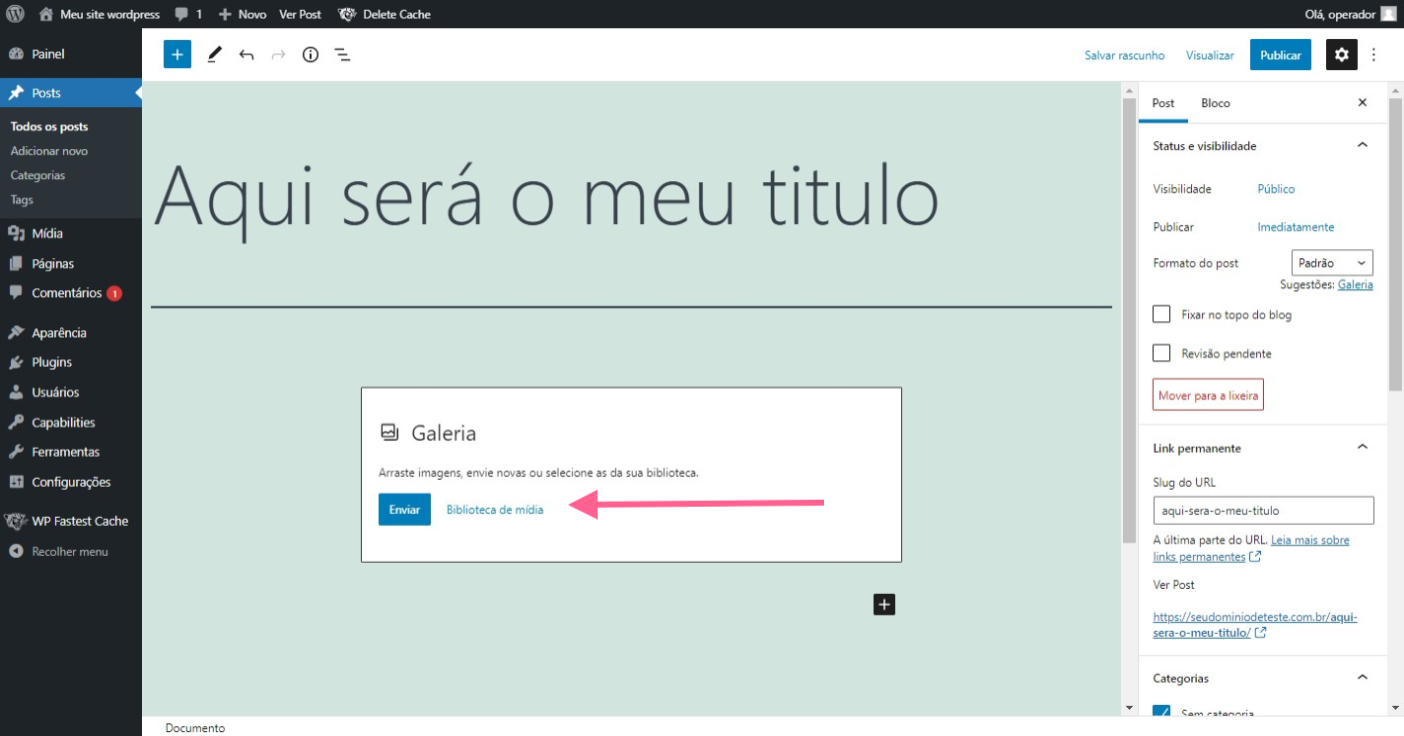
Blocos de mídia Gutenberg WordPress – Galeria
Exiba múltiplas imagens em uma bonita galeria.
Neste bloco você poderá enviar imagens selecionando elas a partir do diretório no seu computador ou adicioná-las a partir da biblioteca de mídia do WordPress.

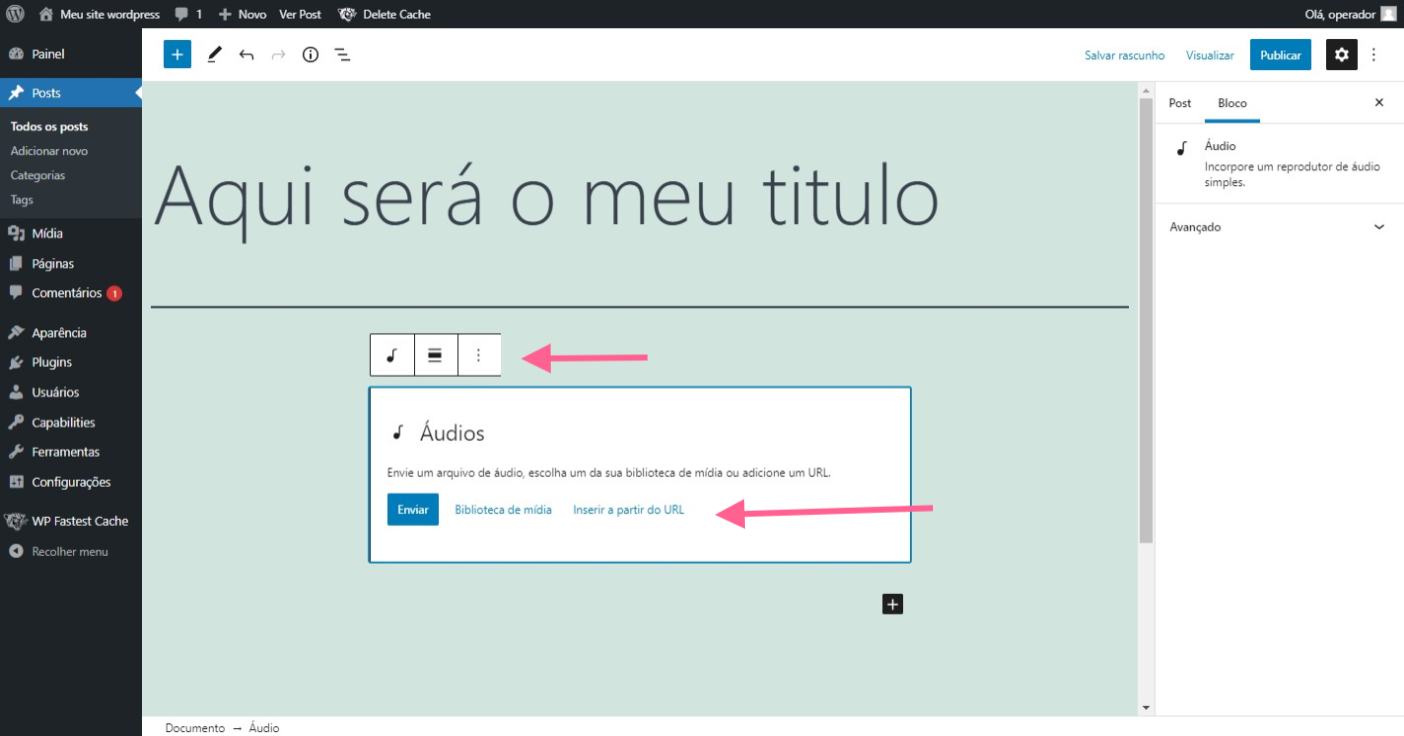
Blocos de mídia Gutenberg WordPress – Áudio
Incorpore um reprodutor de áudio simples.
Neste bloco você poderá enviar o áudio selecionando elas a partir do diretório no seu computador, adicioná-los a partir da biblioteca de mídia do WordPress ou inserir a partir de uma URL.

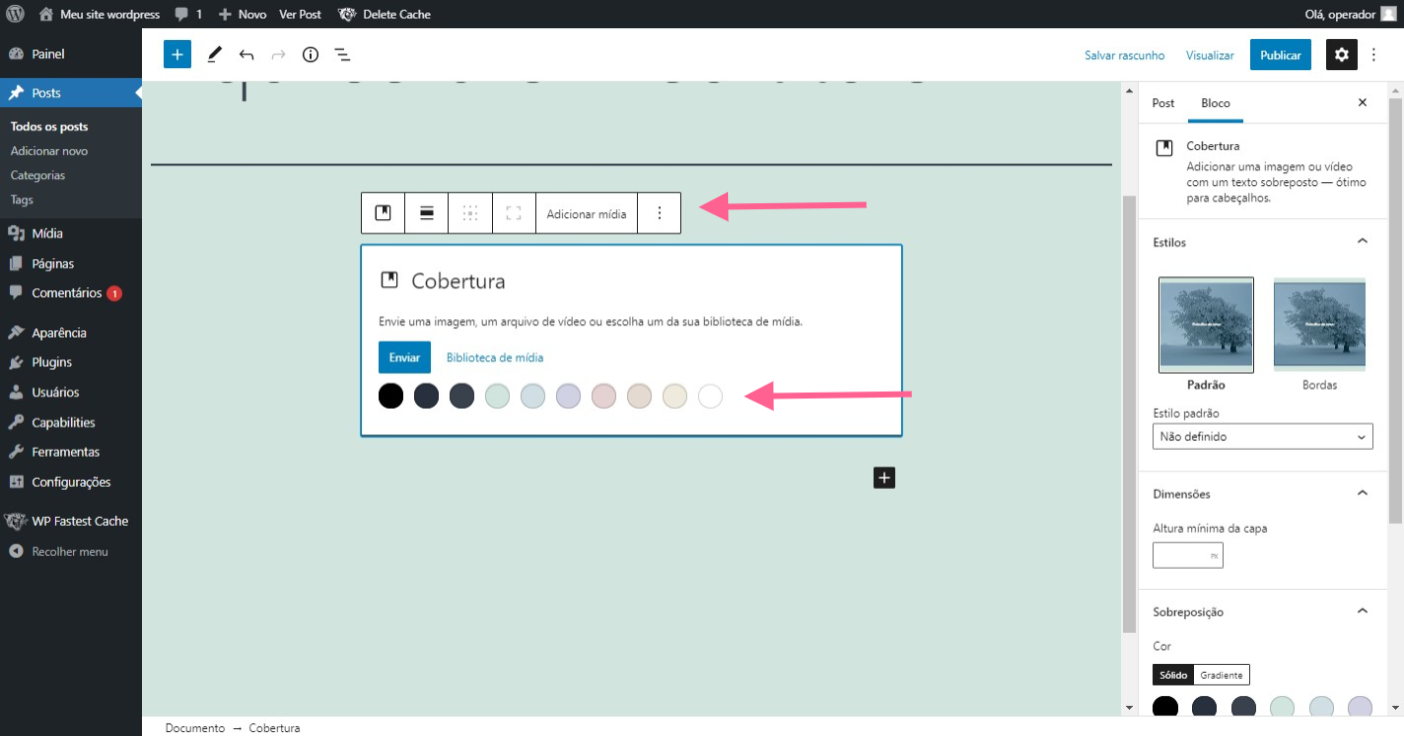
Blocos de mídia Gutenberg WordPress – Cobertura
Adicionar uma imagem ou vídeo com um texto sobreposto — ótimo para cabeçalhos.
Envie uma imagem, um arquivo de vídeo ou escolha um da sua biblioteca de mídia.

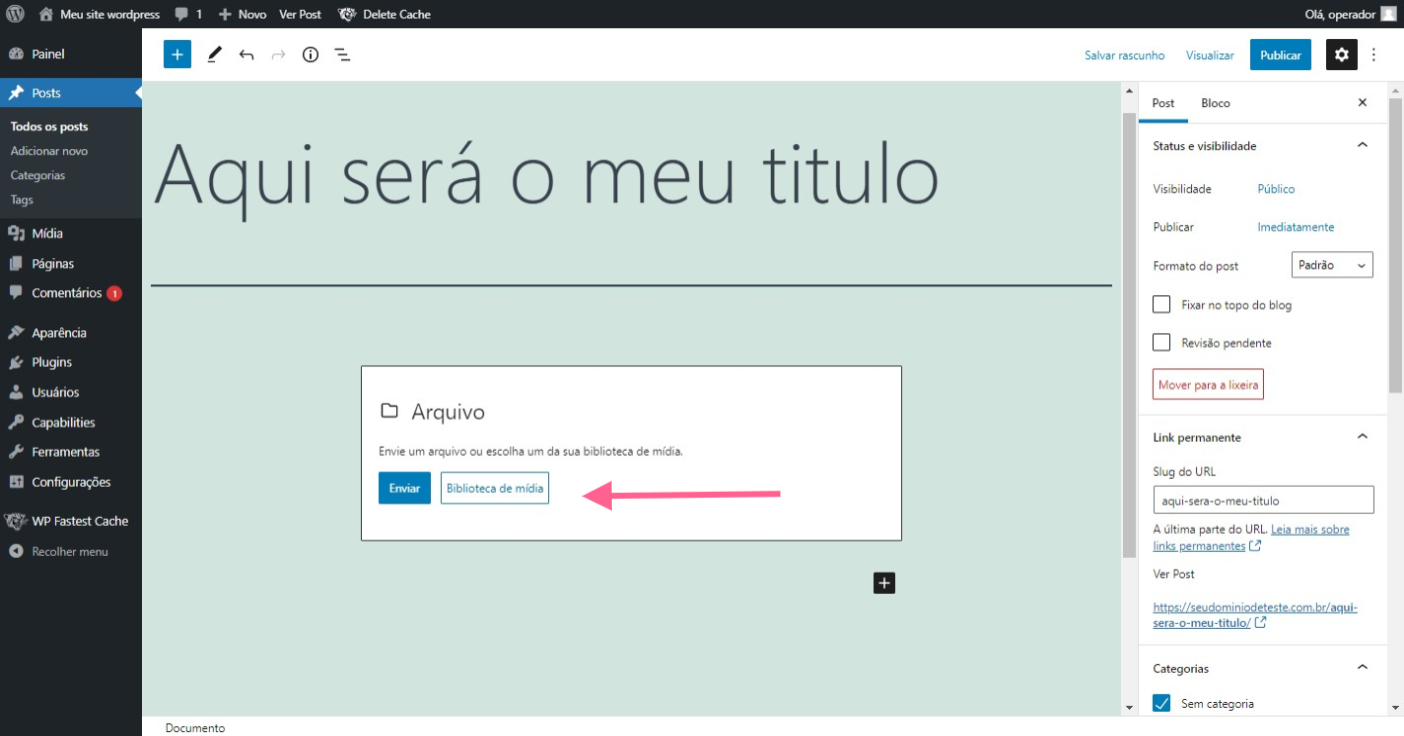
Blocos de mídia Gutenberg WordPress – Arquivo
Adicione um link para um arquivo baixável.
Envie um arquivo ou escolha um da sua biblioteca de mídia.

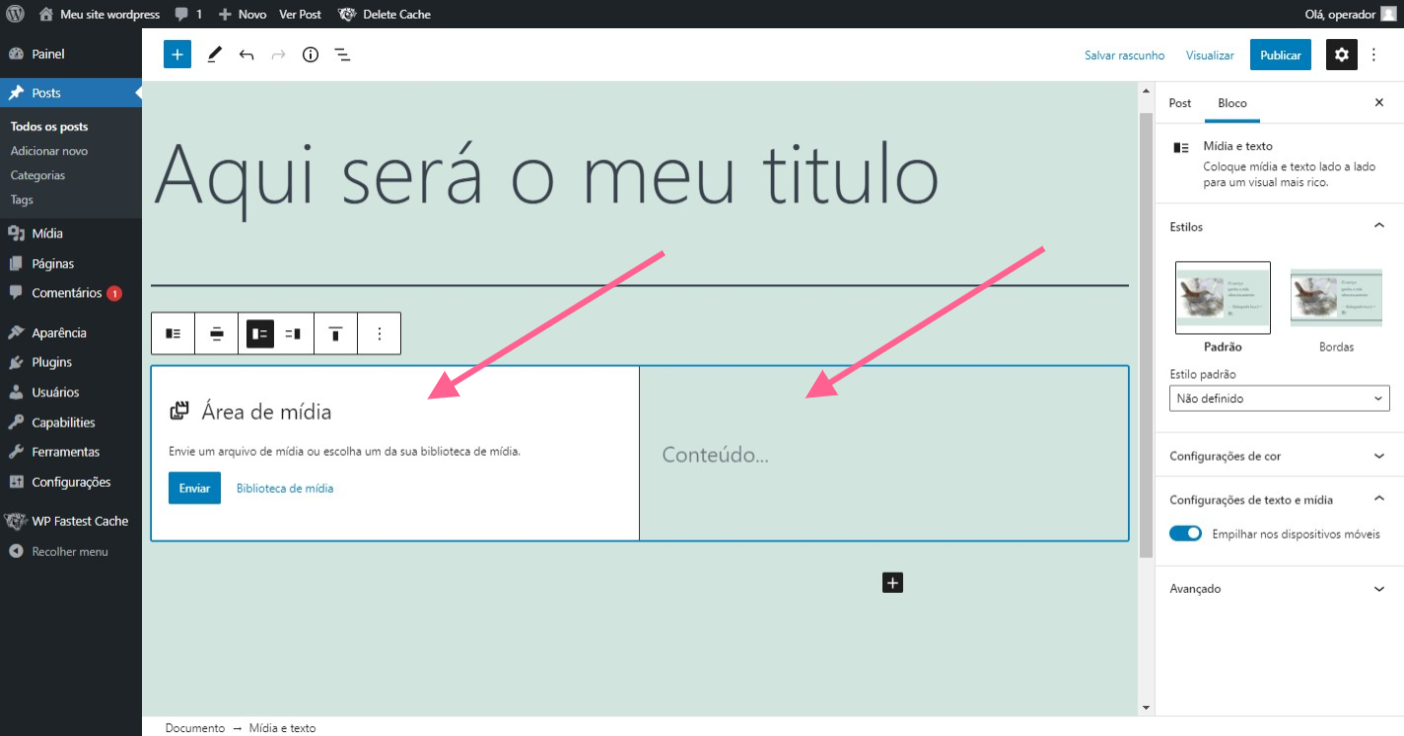
Blocos de mídia Gutenberg WordPress – Mídia e texto
Coloque mídia e texto lado a lado para um visual mais rico.
Envie um arquivo de mídia ou escolha um da sua biblioteca de mídia.

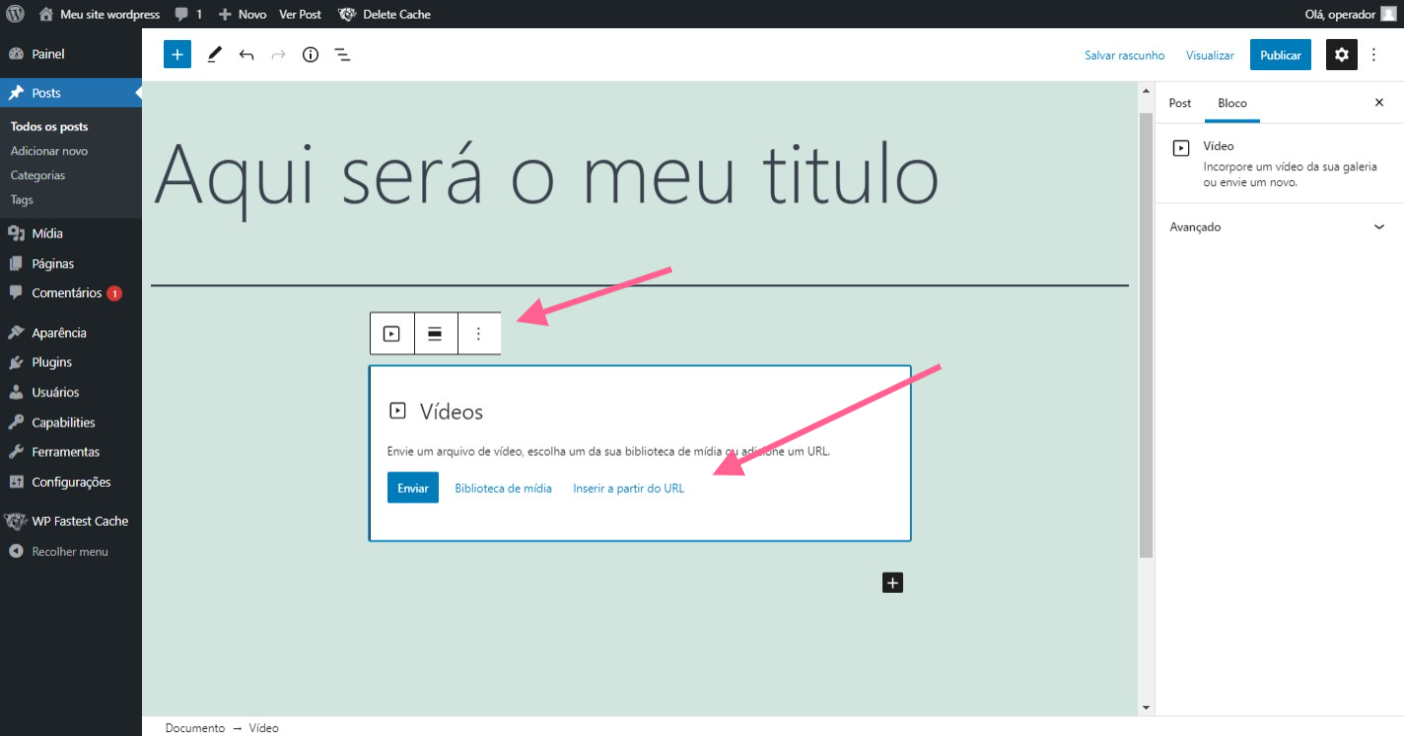
Blocos de mídia Gutenberg WordPress – Vídeo
Incorpore um vídeo da sua galeria ou envie um novo.
Envie um arquivo de vídeo, escolha um da sua biblioteca de mídia ou adicione um URL.

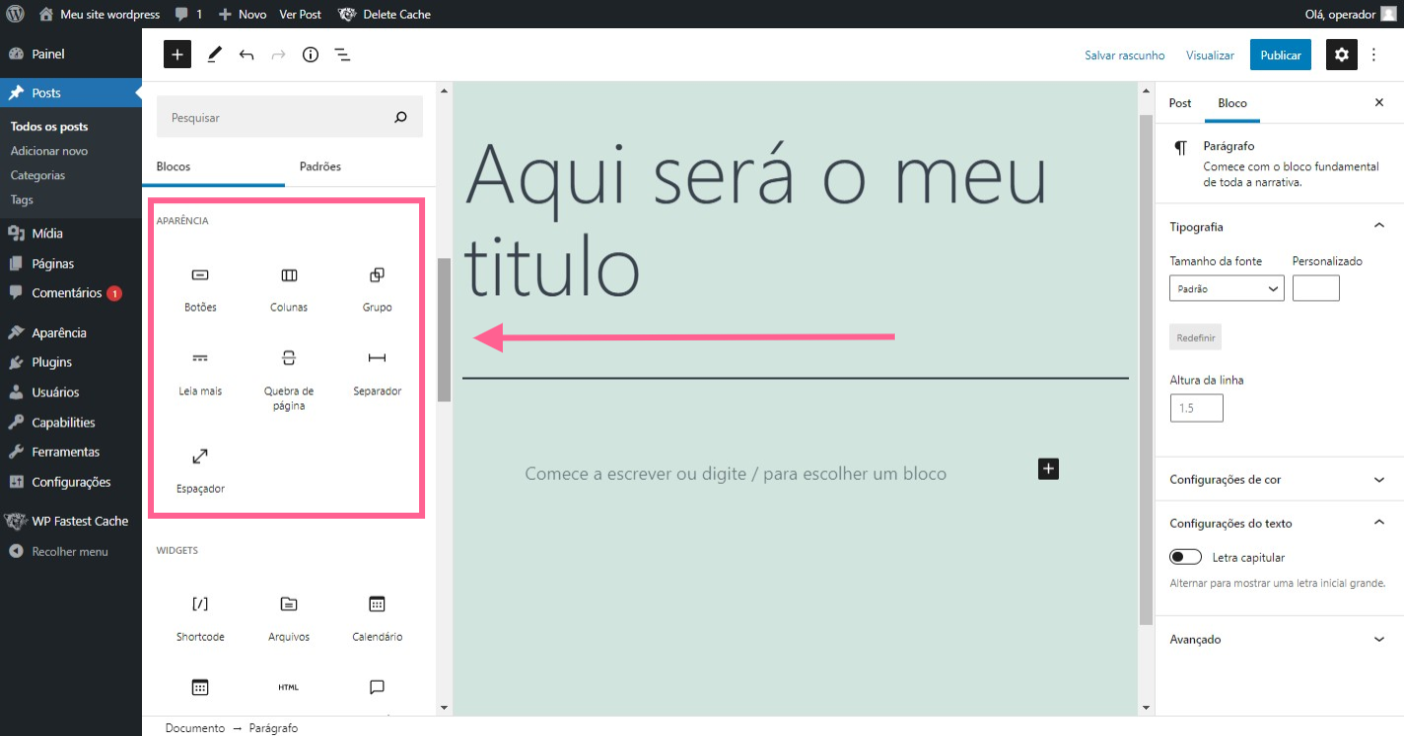
Grupo de Blocos de Aparência
Nesse grupo de blocos você conseguirá mudar a aparência dos seus posts ou páginas.

Blocos de aparência Gutenberg WordPress – Botão
Solicite que os visitantes entrem em ação com um link no estilo de botão.
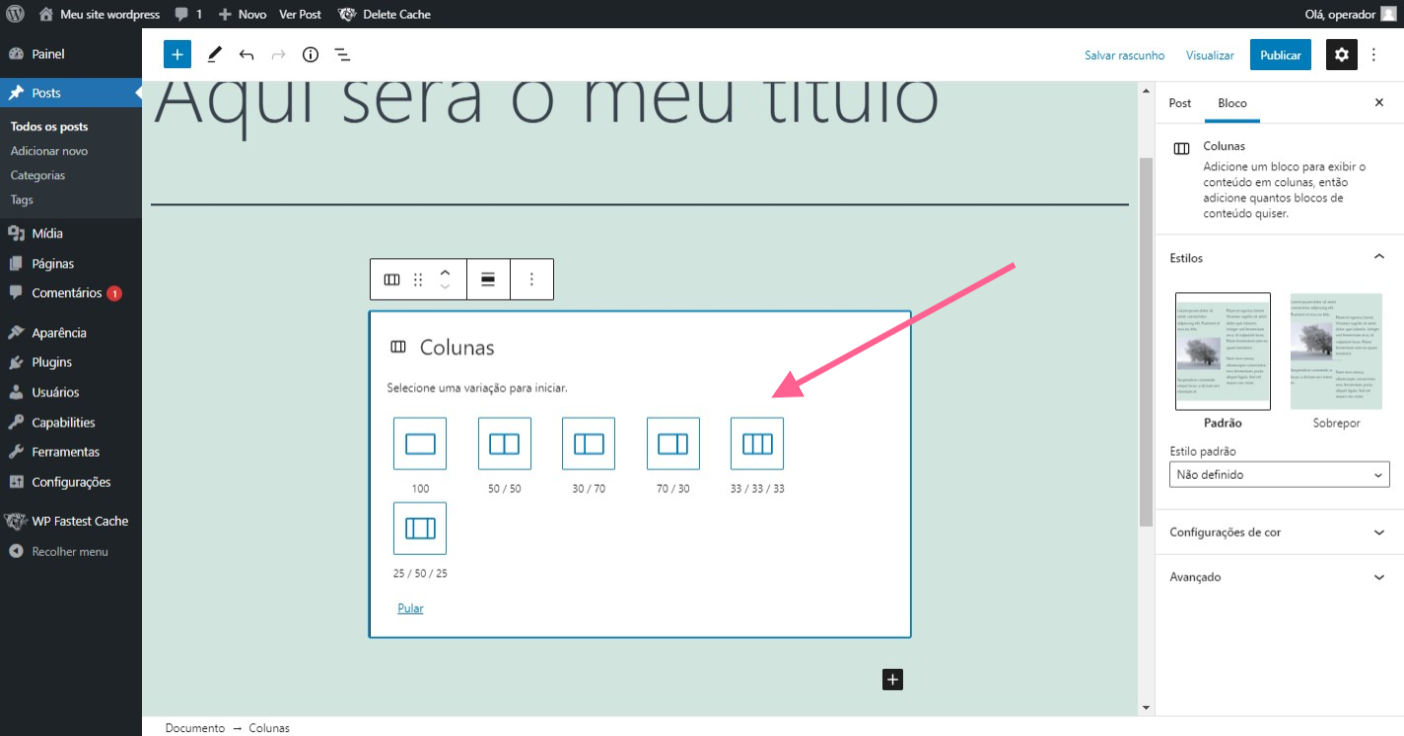
Blocos de aparência Gutenberg WordPress – Colunas
Adicione um bloco para exibir o conteúdo em colunas, então adicione quantos blocos de conteúdo quiser.

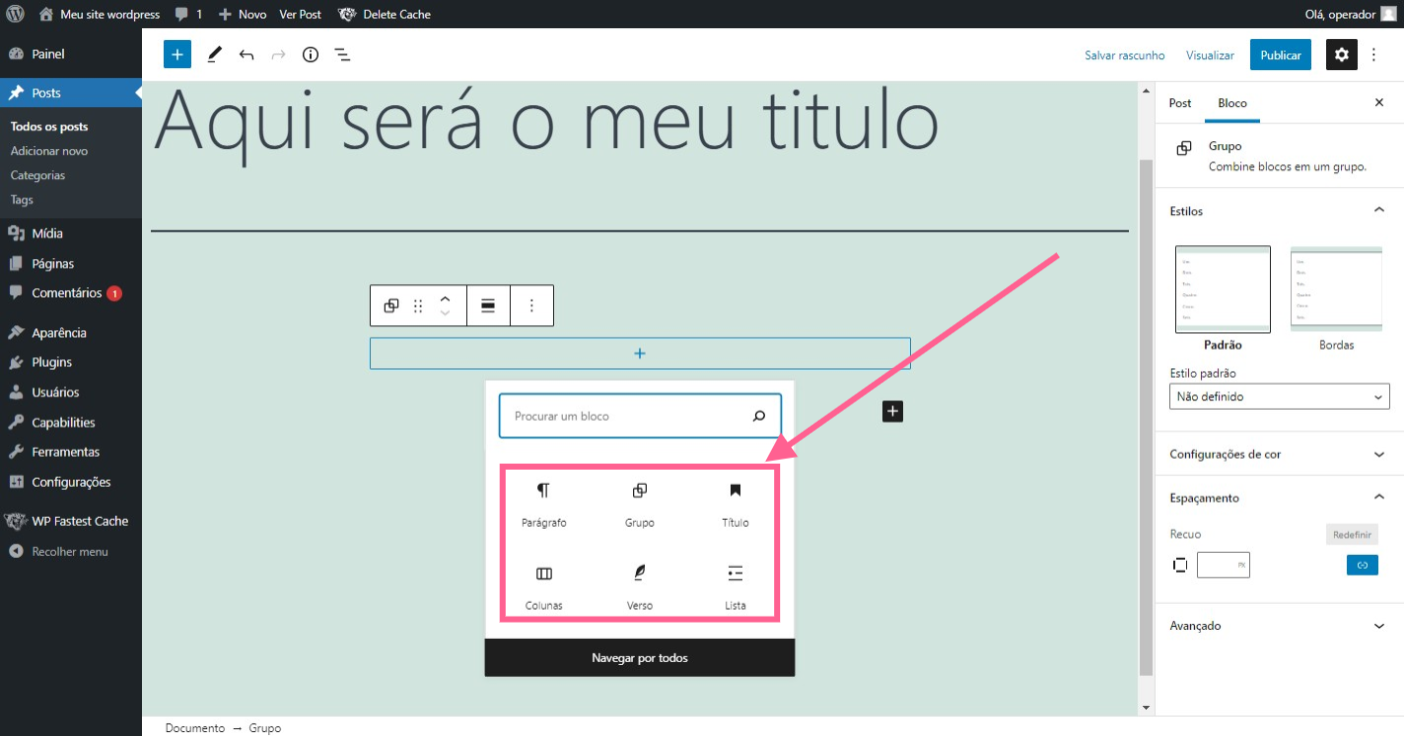
Blocos de aparência Gutenberg WordPress – Grupo

Blocos de aparência Gutenberg WordPress – Leia mais
O conteúdo antes deste bloco será mostrado no resumo na sua página de arquivos.
Blocos de aparência Gutenberg WordPress – Quebra de página
Separe seu conteúdo em uma experiência multipágina.
Blocos de aparência Gutenberg WordPress – Separador
Crie uma divisão entre parágrafos ou seções com uma linha horizontal.
Blocos de aparência Gutenberg WordPress – Espaçador
Adicione um espaço entre blocos e personalize sua altura.
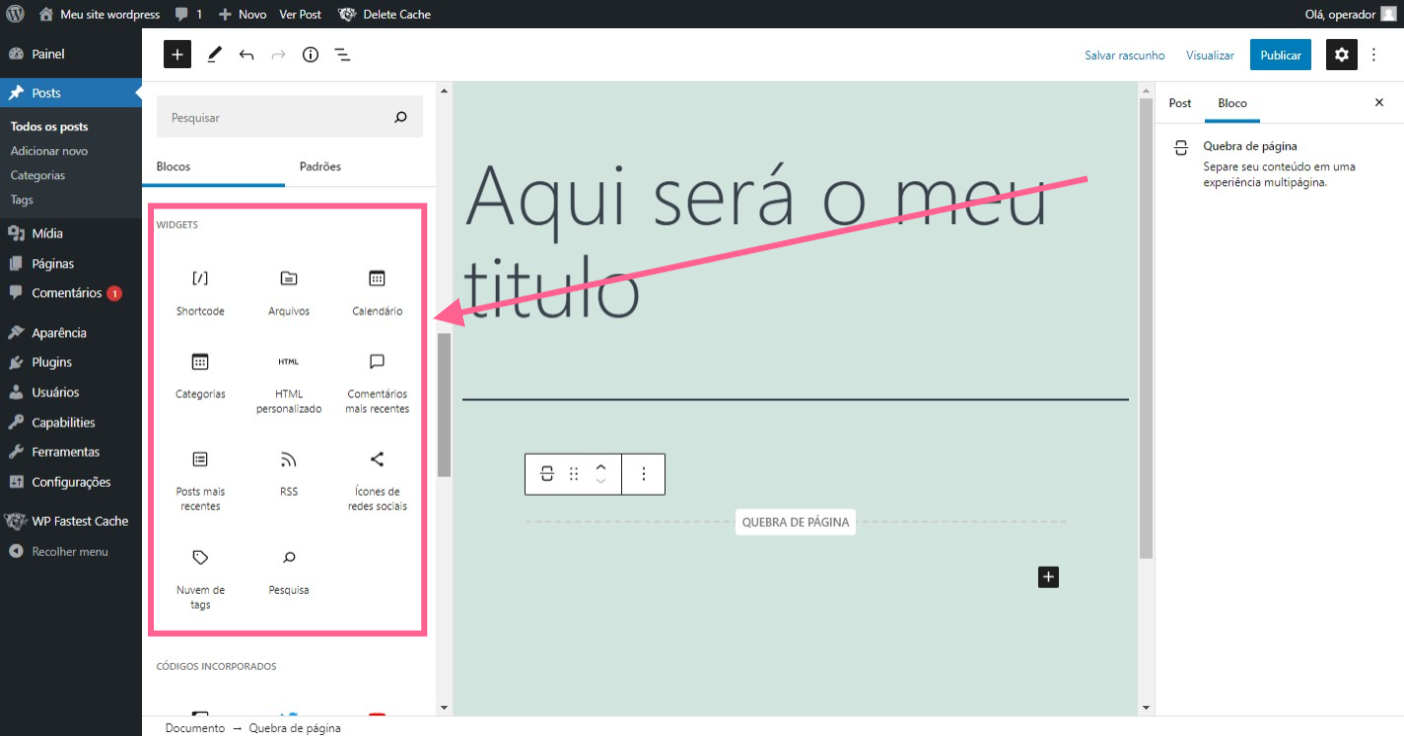
Grupo de Blocos de Widgets
Nesse grupo de blocos, você pode inserir alguns dos widgets do WordPress , são eles, Shortcode, Arquivos, Calendário, Categorias, HTML personalizado, Comentários mais recentes, Pots mais recentes, RSS, ícones de redes sociais, Nuvem de tags e Pesquisa.
Quer saber mais sobre Widgets veja nosso post sobre o assunto O que é widgets e como utilizar widgets em barras laterais ou áreas – WordPress.

Grupo de Blocos de Códigos incorporados
Nesse grupo de blocos, você pode inserir códigos esternos para o seu post ou página, são eles, Mídias incorporadas, Twitter, YouTube, WordPress, SoundCloud, Spotify, Flickr, Vimeo, Animoto, Cloudup entre vários outos.