É indispensável que qualquer dono de site saiba fazer testes de velocidade, assim como a interpretação dos resultados. Se não executar constantemente esta prática, seu site pode ter um carregamento lento, o que vai interferir na exibição de suas páginas, isto causa todos os tipos de problemas para sua loja on line ou empresa de serviço.
As páginas de carregamento lento vão fazer cair suas taxas de conversão, diminuindo as chances que as mesmas sejam classificadas nos mecanismos de pesquisa, isto também vai desagradar seus clientes e aumentar sua taxa de rejeição, entre outros problemas.
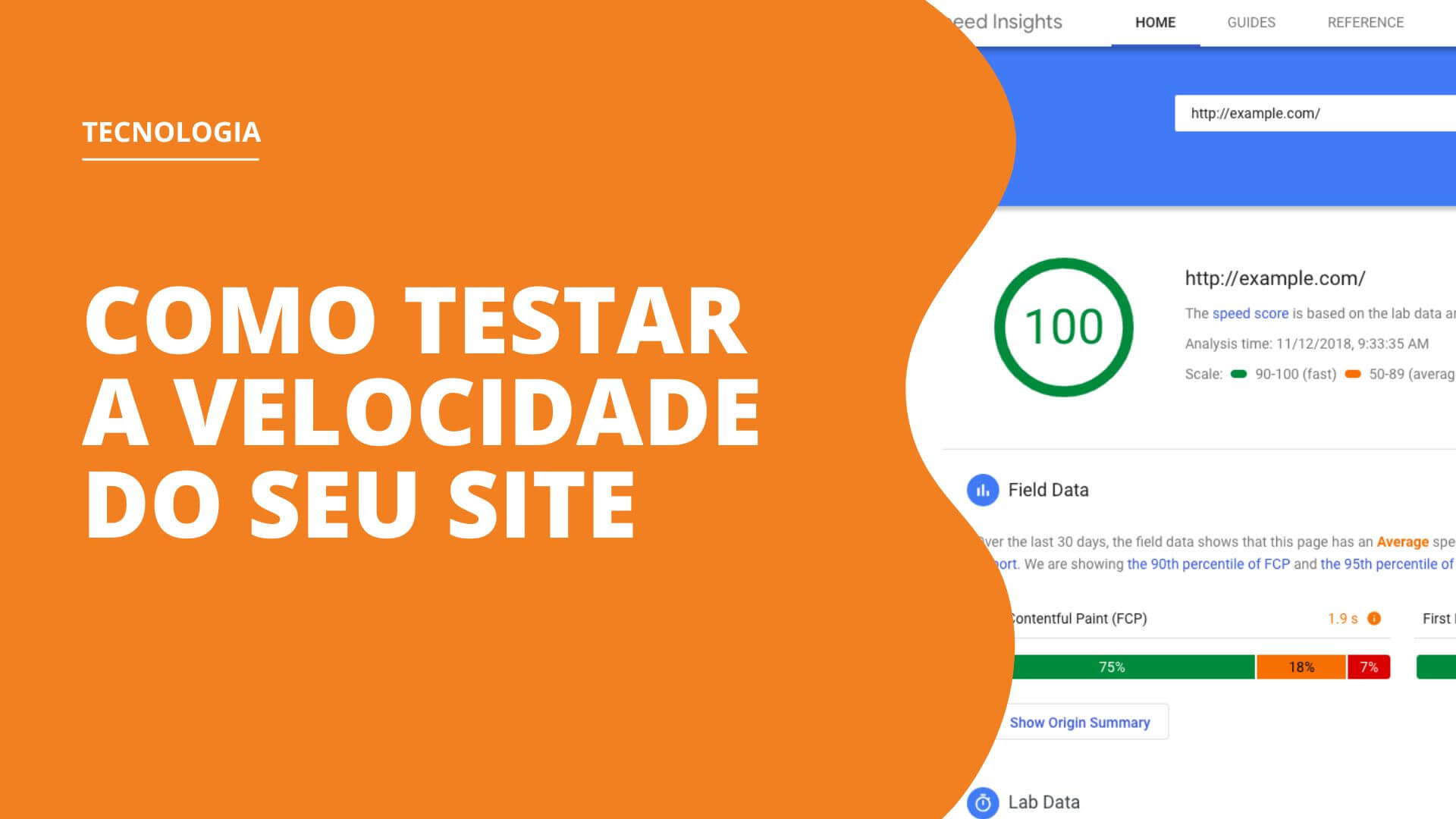
Neste post vamos ensinar você a testar a velocidade do seu site e identificar com facilidade os problemas.

1.Escolha ferramentas intuitivas para testar a velocidade do site.
Usar ferramentas de teste de velocidade do site de primeira linha é a única garantia de obter medições e insights precisos sobre o desempenho de suas páginas.
Existem diversas opções confiáveis e intuitivas para o usuário. O próprio Google fornece o PageSpeed Insights, o Analytics Site Speed e o Chrome DevTools (especificamente, Lighthouse). Outras ferramentas de alto nível são: Pingdom, GT Metrix, Uptrends, Dareboost, YSlow entre outras.
Esta tarefa pode até ser feita em dispositivos móveis. Ferramentas encontradas no Google Mobile Website Speed Testing Tools são úteis para essa avaliação.
Otimize seus testes aplicando técnicas corretas. Escolha locais privilegiados e repita continuamente os testes.
Após testar a velocidade do seu site com essas práticas e obter os resultados confiáveis, você estará pronto para analisar os resultados.
2. Foque nas métricas mais importantes
Estude os aspectos significativos dos resultados do seu teste de velocidade:
Principais Vitais da Web
Essa métrica é importante pois captura a experiência real do usuário do seu site. A ferramenta executa esta ação a partir dos dados de campo coletados das informações do navegador Chrome.
O primeiro de seus três indicadores é o Largest Contentful Paint (LCP), ele consegue informar a duração do carregamento do maior elemento em seu site. Este tempo deve ser de 2,5 segundos ou menos.
Se o conteúdo principal do seu site (por exemplo, sua imagem de cabeçalho na seção principal) carregar rapidamente, vai dar a impressão aos seus visitantes que todo o seu site está carregando rapidamente, mesmo que o conteúdo restante ainda não esteja 100% disponível.
Tempo de carregamento da página
Estudando essa métrica você vai saber a duração da exibição completa do conteúdo de uma página específica. Você vai ter valores exatos do tempo que sua página termina de carregar.
Um adicional é que a métrica pode ser definida com termos semelhantes:
Documento Completo: Você saberá quando todo o conteúdo estático do seu site foi carregado, em termos mais técnicos — o evento onLoad é acionado.
Totalmente carregado: Este é o ponto exato em que toda a atividade de rede cessou por dois segundos, indicando que a página terminou de carregar por completa.
O Google aconselha que o tempo de carregamento do seu site deve ser inferior a três segundos. Caso este tempo seja ultrapassado, os visitantes vão achar seu site está lento e trocá-lo por opções mais rápidas.
Os outros dois Principais Web Vitals são o Atraso da Primeira Entrada (FID) e o Deslocamento de Layout Cumulativo (CLS). Embora não estejam relacionadas diretamente ao tempo de carregamento inicial, essas métricas são importantes para o desempenho do seu site e para a experiência do usuário.
Solicitações HTTP
O navegador do seu visitante faz uma solicitação HTTP ao servidor do seu site (ou servidores de recursos externos) para cada recurso do seu site ao carregar uma página. Exemplos desses recursos são uma folha de estilo CSS, uma imagem e um script JavaScript.
Os resultados do teste de velocidade vão mostrar o número de solicitações feitas pela página, domínio ou vários elementos da página do seu site. Na maioria das ocasiões, quanto menos solicitações HTTP seu site necessitar, mais rápido ele vai funcionar.
Menos de 50 solicitações por página é a recomendação do Google, mas nem todos os pedidos são iguais. Alguns têm tamanhos e tempos de carregamento maiores.
Existe uma solução se seu relatório sinalizar uma grande quantidade de solicitações HTTP criadas. Basta diminuir o número de elementos em uma página específica, esta ação vai baixar a quantidade de solicitações que serão necessárias para carregar sua página.
As informações HTTP são exibidas pelos testes de velocidade normalmente em um gráfico em cascata. Este modelo facilita a visualização e o entendimento da sequência de carregamento de cada solicitação HTTP.
TTFB – Time To First Byte (TTFB)
O TTFB – Time To First Byte, ou Tempo para o primeiro byte, mede o tempo médio sua página leva para COMEÇAR a carregar. Este também é o tempo médio de resposta da primeira solicitação em uma página específica. Você vai saber com precisão quanto tempo leva para um navegador obter o primeiro byte de resposta do servidor após solicitar uma URL.
Se você tiver um TTFB lento, seu site nunca vai dar a impressão para os visitantes de alta velocidade, mesmo que você otimize os outros elementos da sua página. Um TTFB lento é extremamente perceptível para os visitantes! Recomendamos um TTFB de cerca de 400 milissegundos, com a latência inclusa.
As métricas TTFB e Fully Loaded Page são extremamente importantes para avaliar o desempenho do seu site. Nunca pare de otimizá-las!

Tamanho da página
A métrica do tamanho da página em um teste de velocidade mostra com exatidão o tamanho geral da sua página. A ferramenta soma os tamanhos de arquivos de todas as imagens, códigos, scripts e outros elementos presentes no seu site.
A regra aqui é simples; quanto menor o tamanho da página, mais rápido ela vai carregar. Automaticamente, os navegadores de seus visitantes podem baixar menos dados para carregar seu site.
A recomendação do Google é que as páginas da web tenham menos de 500 KB. Um valor acima deste aumenta significativamente o tempo de carregamento.
Você também deve prestar atenção nas divisões de tamanho de cada tipo de conteúdo mostrado nos resultados do teste de velocidade. Este diagnóstico vai ajudar você a perceber o que está congestionando sua página.
3. Observe a tendência de desempenho da velocidade do seu site.
Faça testes de velocidade continuamente, assim você vai ter dados para monitorar o padrão geral e perceber as tendências significativas reveladas em seus relatórios. Veja algumas perguntas que pode ajudar você a perceber estas tendências:
Meu site está ficando mais pesado e mais lento?
A atualização do servidor que criei deixou meu site mais rápido?
Minha recente transição CDN surtiu quais efeitos?
O desempenho do meu site foi afetado após eu instalar algum plug-in? Como isto aconteceu?
Um ponto a ser levado em conta é que visitantes constantes podem encontrar seu site de maneiras diferentes dos que estão entrando primeira vez. Caso você instalado um plug-in de cache, muitos recursos serão armazenados em cache. Isso aumenta radicalmente o tempo de carregamento para visitantes que entram em sua loja continuamente.
Faça testes periódicos para poder perceber a mudança de performance depois de ajustes aplicados em seu site.
Maximize os resultados do seu teste interpretando os números de forma correta
Agora que você leu este post, pode começar a testar a velocidade do seu site e estudar corretamente os detalhes do relatório.
Embora essas ações pareçam sem importância, em conjunto conseguem otimizar de forma contundente seu site.
Os números conseguem indicar o que está piorando o desempenho do seu site. Métricas bem interpretadas também ajudam você a corrigir erros antigos que estão causando problemas no seu site.
Você sempre vai querer ter as melhores chances de atrair e converter seus visitantes. Comece seu teste de velocidade agora mesmo para otimizar seu site e concretizar suas metas de conversão.